[Vue] 전화번호 입력/조회시 '-' 자동으로 넣어주기

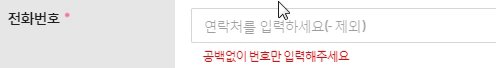
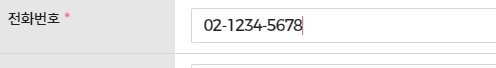
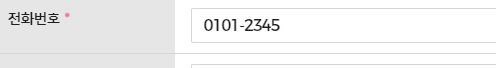
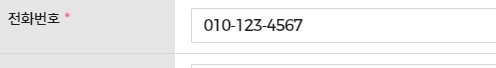
Vue 로 홍보 플랫폼 작업을 하면서 필요한 기능이 있어서 전화번호 필터를 개발 ( = 예외처리 노가다 ) 작업한 부분 블로그에 공유합니다. 개발환경: Vue CLI 2 개발 프레임워크: Vue2 angular 나 javascript 에도 쓸 수 있을 것 같습니다. 전국의 프로야근러 & 월화수목금금금 개발자님들 화이팅!! + 보충할 점이나 부족한 부분이 있어서 알려주시면 반영할께요~ 입력할때 전화번호 파이프 (-) 자동으로 찍어주기 [동작화면] [템플릿] <input type="text" v-model="contact" @keyup="getPhoneMask(contact)" /> [스크립트] export default { ... data: () => ({ //전화번호 contact:null, }), methods: { getPhoneMask(val) { let res = this.getMask(val) this.contact = res //서버 전송 값에는 '-' 를 제외하고 숫자만 저장 this.model.contact = this.contact.replace(/[^0-9]/g, '') }, getMask( phoneNumber ) { if(!phoneNumber) return phoneNumber phoneNumber = phoneNumber.replace(/[^0-9]/g, '') let res = '' if(phoneNumber.length < 3) { res = phoneNumber } else { if(ph