[Angular] history back 기능 구현 : 상세 화면 뒤로가기하여 목록 화면으로 이동 시 검색조건 그대로 보여주기

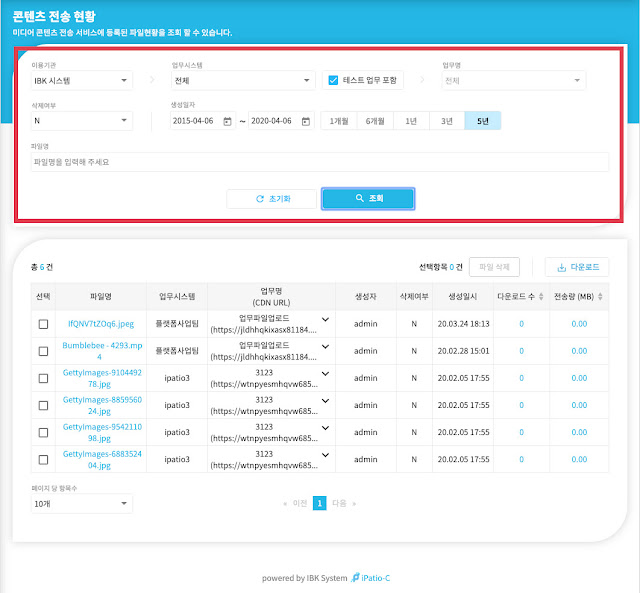
안녕하세요, 명동섞어찌개입니다. 오늘은 관리자 화면에서 검색 조건을 선택해서 검색 후, 필터링 된 결과물 상세보기를 한 다음 뒤로 돌아갔을 때 기존 검색조건이 그대로 남아있도록 하는 방법에 대해 알아보겠습니다. 말로 하니까 어려운데요;; 아래 화면을 보시면 !! 저 빨간 박스 부분에서 검색 조건을 선택하고, 아래에 필터링 된 결과물 목록 중 하나를 클릭해서 상세 페이지로 갔다가, 다시 목록 페이지로 돌아오면 기존에 선택한 검색 결과가 저장되지 않고 사라지는데요. 그걸 보존하는(?!) 방법을 알아보겠습니다. 구현 방법은.. 저같은 초짜는 localStorage 를 쓸까 cookie 를 쓸까 (.....;;;;) 별 생각을 다 하지만 가장 간단하고 흔하고 안전한 방법은 route 를 이용하는 겁니다 주소창에 뒤에 조건식을 ? 다음에 & 로 구분해서 보존하는 거요. 아래처럼요. https://devcloud.ipatioplatform.com/admin/cdn/list?inputKey=originalFileName&inputValue=&deletedYn=N&organizationId=1234995959595&taskSystemId=&templateId=&from=2015-04-06&to=2020-04-06&periodKey=created&sortBy= 1. 먼저 저희 쪽 목록 화면이 어떻게 구현되어있는지 간단하게 살펴보겠습니다. cdn-list.component.html 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 < mat - form - field class = "customSelector" > < mat - label > 이용기관 </ mat - label > < mat - select [( valu

