AWS Elastic BeanStalk로 Web Application 만들기 연습 예제
“AWS Elastic BeanStalk를 사용하면 가장빠르고 간단하게 웹 어플리케이션 제작할 수 있습니다.”AWS Elastice BeanStalk(이하 EB) 소개 페이지를 방문하면 위와 같이 이야기 하는데요, 여기서는 간단하게 샘플 어플리케이션을 만들어 보면서 어플리케이션 제작에 친숙해 지려고 합니다. 먼저 AWS EB는 어플리케이션을 생성하고 어플리케이션 하위에 개발, 테스트, 프로덕트 등 운영환경에 따른 환경을 구성할 수 있습니다. 또한 웹어클리케이션의 다양한 옵션을 지정할 수 있으며, 모니터링, Auto Scaling 을 지정할 수 있으며, 또한 정기적으로 앱을 빌드하도록 설정할 수 있습니다. 여기서는 10분만에 간단한 Sample Web Application을 제작해보도록 하겠습니다.
Application 생성하기
AWS EB를 사용하기 위해서는 AWS 콘솔에서 https://ap-northeast-2.console.aws.amazon.com/elasticbeanstalk 방문하여 관련 구성을 지정할 수 있습니다.1. 중간에 “Get started” 버튼을 클릭하여 Applicaton을 생성합니다.

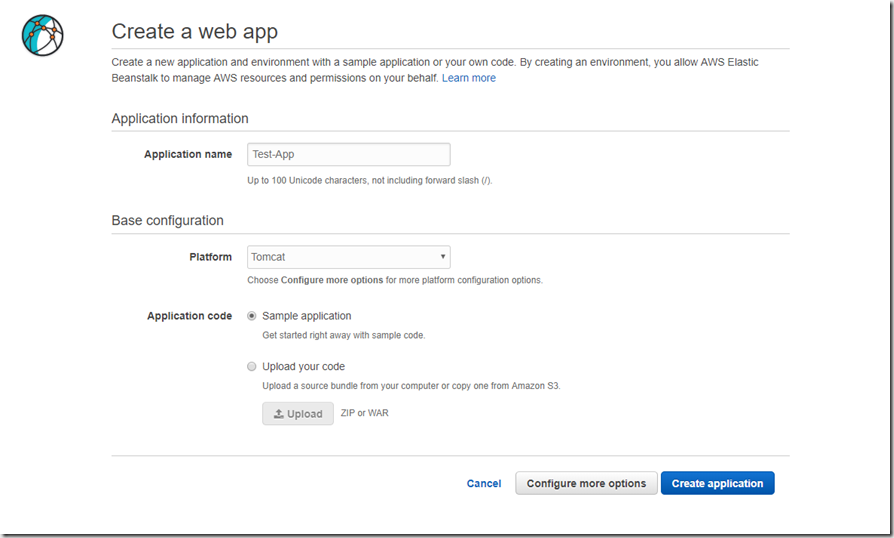
2. 여기서는 테스트를 위해 Application name에 “Test-App” 을 입력하고, Platform에 “Tomcat”을 선택하고,
Application code는 샘플로서 바로 확인하기 위해 일단 “Sample application”을 지정합니다.
*Platform의 목록을 보면 Ruby, Go, Java, Phython, Node.js 등 다양한 언어 혹은 웹서버를 지원하는 것을 확인할 수 있습니다.
*Application code에서 별도의 .zip 혹은.war을 등록하여 기존에 개발로 어플리케이션을 등록할 수 있습니다.
*Configure more options 를 클릭하여 EB에서 지원하는 다양한 기능을 추가 로 설정할 수 있습니다. 여기서는 기본설정으로 샘플 어플리케이션을 생성할 것입니다.

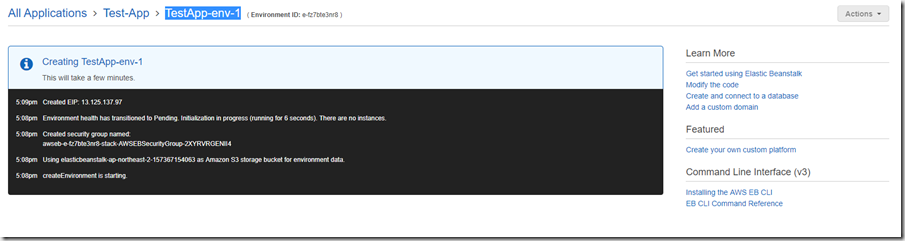
3. 이제 Create application을 클릭하여 생성합니다. 일단 처음에는 기존으로 “TestApp-env-1“을 자동으로 생성합니다.
* 자동으로 EC2 인스턴스도 생성하고, IP도 할당하고, security group도 생성하고 등등의 작업을 수행합니다.

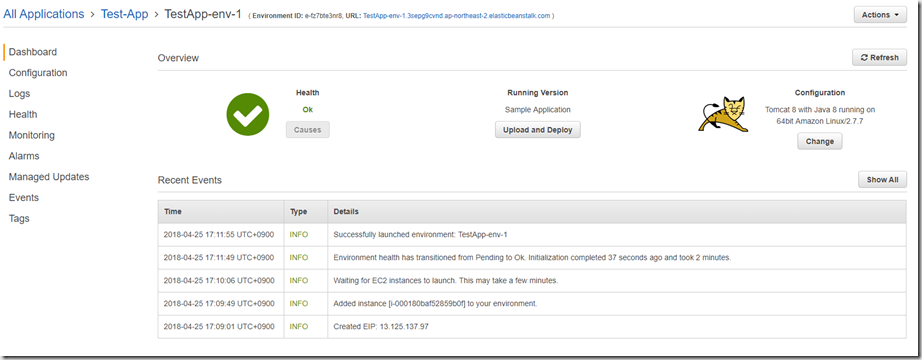
4. Application을 생성하는데 몇분 정도 소요되며 완료되면 다음의 화면을 확인할 수 있습니다.( 저는 정확히 3분 정도 걸렸습니다.)

실행결과 확인
이제 tomcat으로 구성된 새로운 어플리케이션이 생성되었습니다. 그러면 어플리케이션 확인을 위해 URL:“TestApp-env-1.3sepg9cvnd.ap-northeast-2.elasticbeanstalk.com” 을 클릭합니다.
정상적으로 기동이 되면 다음과 같은 화면을 보실수 있습니다.

* 여기서는 정말 간단한 샘플 어플리케이션을 만들어 봤습니다. 다음에는 로깅, 알림 및 확장등 다양한 기능을 설명드리도록 하겠습니다. 끝.



댓글
댓글 쓰기