[앱 디자인] 디자인 가이드 만들기 - 아이폰

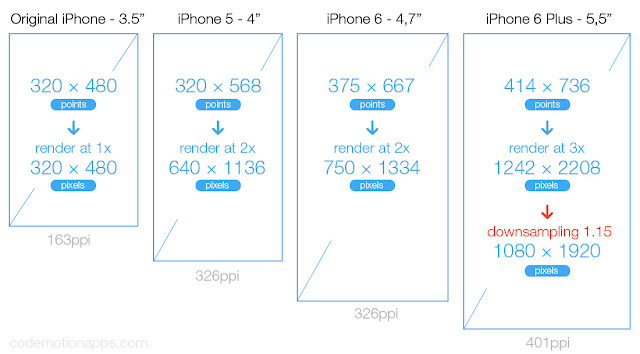
*아이프렌즈펫 앱 디자인 가이드 경험을 공유합니다. 이게 처음 작업한 앱 디자인 가이드라서 미흡한 점이 많을 수도 있는데 문제가 있는 부분이 있다면 댓글로 알려주시면 반영하겠습니다 ^^ *아이폰 앱 가이드 작업의 특징 디자인 가이드 작업은 기준 해상도 하나를 정해서 그 수치값으로, 이미지 작업은 고객/개발자와 협의한 모든 해상도를 지원하는 방향으로 작업하면 됩니다. 아이폰 해상도를 먼저 보면 이미지 출처: http://protosketch.io/exporting-assets-for-ios-ipads-and-iphones/ 위에 point 가 실제 폰에서의 크기라면 render at 사이즈는 디자이너가 포토샵에서 작업해야 할 픽셀 단위 사이즈라고 보시면 됩니다. 아이프렌즈펫은 일단 기준 해상도를 iPhone6 으로 잡고 가기로 했습니다. 그래서 포토샵에서 작업할때는 750 x 1334 사이즈로 작업해서 해당 작업물로 좌표값, 크기 등을 계산해서 개발자님께 넘겼구요 만약 iPhone5 를 기준 해상도로 잡았다면 640 x 1136 을 기준으로 포토샵 화면 작업을 해서 넘기시면 됩니다. 그러면 개발자는 디자이너가 계산해 넘긴 수치값의 1/2 을 곱하거나 1.5 배 하는 등 계산을 해서 작업을 하게 됩니다. XCode 에서의 작업 화면 만약 750 기준으로 작업을 해서 드리면 1/2 값을 저기에 입력하는 식으로 작업합니다 여기서 알 수 있는 사실은, 포토샵에서 드리는 수치가 최종값이 아니기 때문에 가급적 모든 수치가 짝수가 되고 , 맞아 떨어지는게 좋습니다. 그래야 개발자가 나누고 곱해도 소수점이 나오지 않기 때문이죠. 그래서 아이프렌즈펫 작업을 할때는 한 이미지로 여러 해상도를 지원해야 하기 때문에 가급적 6의 배수 로 크기를 계산한 작업물을 드렸습니다. *좌표 절대적인 건 아니고.. 대략 저런 기준으로 잡아서 작업하시면 됩니다 ^^ 아이폰은 절대 좌표 로 작업합니다. 그러니까 상단 Status ...