Node.js를 이용하여 iOS 푸시기능 구현

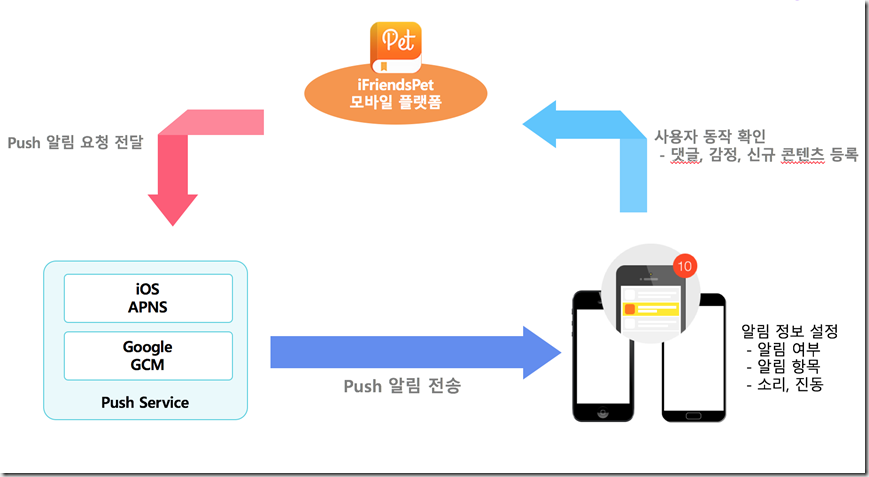
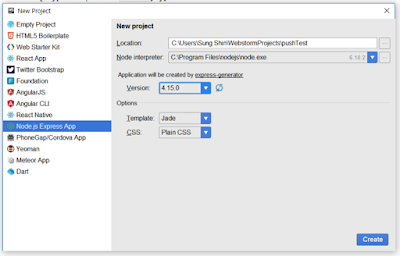
안녕하세요 남산돈가스입니다. 지난 시간에 이어서 오늘은 #2 Node.js를 이용하여 iOS 푸시기능을 구현해보는 시간을 갖겠습니다. 일단 이 포스팅에서는 iOS용 APNS 인증서와 키가 모두 발급되어있다는 전제하에 포스팅을 진행하려고 합니다. iOS 클라이언트 단에서 APNS를 셋팅하는 부분은 아래 링크에 보기 쉽게 설명되어있으니 참고하시면 쉽게 따라오실 수 있을 것입니다. http://blog.saltfactory.net/node/implementing-push-notification-service-for-ios.html 자, 그럼 ios에 푸시를 날리기위한 준비물이 완성되었으니 이제 nodejs쪽을 확인해봅시다. 간단한, 프로젝트를 생성하겠습니다. express App으로 pushTest라는 프로젝트를 생성했습니다. nodejs에서 apns 모듈을 사용하기 위해서는 apn 모듈을 install 해야합니다. npm install apn apn 모듈을 설치한 뒤 js파일을 하나 생성합니다 // Developer mode var dev_options = { gateway : "gateway.sandbox.push.apple.com" , cert: './ios-certificates/development/swift_apns_development_cert.pem' , key: './ios-certificates/development/swift_apns_development_server.pem' , production: false }; // Production(App store) var pro_options = { gateway : "gateway.push.apple.com" , cert: './ios-certificates/development/swift_apns_production_cert....