[앱 디자인] 디자인 가이드 작업에 유용한 툴 + 소개
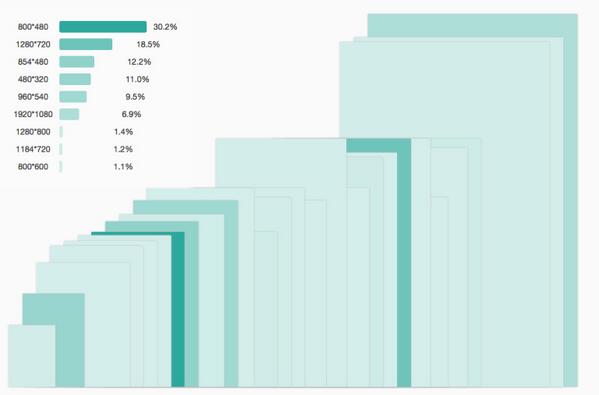
*이 문서는 지속적으로 업데이트 될 예정입니다 Assistor PS http://wit-web.azurewebsites.net/ko/assistor/product 제품소개영상 GUI 디자인 일을 잠깐 배운 친구에게 추천받은 툴인데 아주 유용하지만 약간 느려서 나중에는 그냥 이걸 안쓰고 파워포인트로 디자인가이드 작업을 하게 되었다는;; (치수 기입을;;;) 그러나 작정하고 쓰면 아주 유용한 툴입니다. 사용법도 간단한데, 설치하고 나서 포토샵과 함께 켜두고 포토샵에서 수치를 알아야 하는 레이어 선택 + Assistor PS 의 버튼 선택하면 알아서 간격, 크기 등을 재서 포토샵 레이어 위에 기입해줍니다. 그걸 복사해서 디자인 가이드 문서에 붙여넣기 하면 끝! ...인데, 레이어를 처음부터 매우 정확하고 정교하게 간격이나 위치 조정을 해서 작업하지 않으면 시안 잡고 나서 가이드 작업 할때 다시 위치 조정을 일일이 해야 하는 치명적인 단점이 있습니다. 처음부터 레이어 정리를 잘하세요! ㅠㅠ (저는 그래서 레이어 정리 다시하느니 PPT 로 쓰게 되었습니다;;) 레이어 정리를 못한 채로 AssistorPS 를 사용하면 아래처럼 됩니다. 수치가 0 으로 끝나는게 거의 없죠;; 이러면 개발자들이 해상도별 좌표 계산 같은걸 할 때 문제가 많습니다. 레이어정리_못한_예.jpg 디자인가이드 작업용 툴 대세는 스케치 + 제플린 이런 것 같지만 스케치는 아직도 맥에서만 쓸 수 있다는 치명적인 단점(?)이 있고, 그 비슷한 제품으로 Adobe에서 내놓은 XD 도 맥/윈도우용으로 출시되었는데 스케치처럼 디자인가이드가 자동으로 나오거나 할 만큼 매력적인 툴은 아닌 것 같더라구요. 써 보게 되면 후기를 올리겠습니다 ^ㅁ^ *그 밖에 디자인 가이드 작업할 때 유용한 추천 링크 바이널 X 블로그 GUI 디자이너가 알아야 할 GUI 가이드라인 문서 작업의 기본 원칙 http://bit.ly/2eWsRmG GUI ...