[앱 디자인] 디자인 가이드 만들기 - 안드로이드

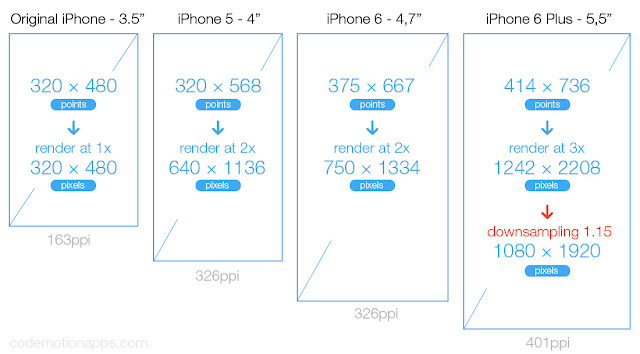
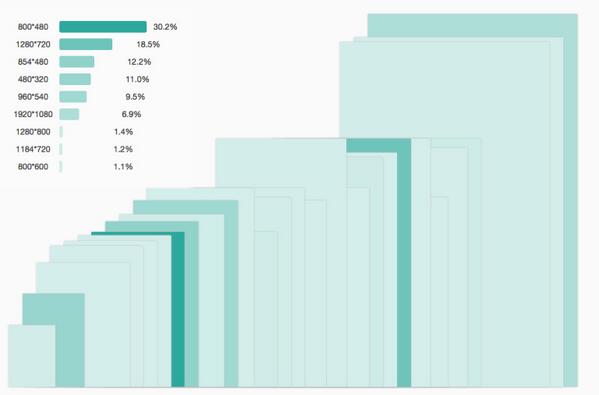
*아이프렌즈펫 앱 디자인 가이드 경험을 공유합니다. 이게 처음 작업한 앱 디자인 가이드라서 미흡한 점이 많을 수도 있는데 문제가 있는 부분이 있다면 댓글로 알려주시면 반영하겠습니다 ^^ * 안드로이드 앱 디자인 가이드 작업의 특징 안드로이드의 해상도입니다 이미지 출처: http://bit.ly/2hifr90 보시다시피 어마어마하게 많습니다 ^^ 이 모든 해상도를 일일이 지원할 수가 없어요~ 그래서 몇 가지 대표적인 해상도를 지원하는 방향으로 가이드를 잡고 이미지 작업을 합니다. 아이프렌즈펫의 경우에는 저해상도, 중간 해상도, 고해상도 3개를 지원해서 720 x 1280 1080 x 1920 1440 x 2560 이 세 가지로 이미지를 오렸구요, 가이드는 720 x 1280 기준으로 작업했습니다. *좌표 안드로이드는 상대 좌표로 작업합니다. 워낙 다양한 폰 사이즈 때문에 절대 좌표로 잡기 어려워요. 그래서 가이드에 중요한 정보는 좌표보다는 간격, 크기 입니다. *색상값 #123456 헥사 컬러 코드를 주로 사용합니다. 가이드에 이 값을 표기해주세요. *이미지 작업 수치값 계산 작업을 했다면 아이콘 등등을 잘라서 PNG 로 공유합니다. 이건 당연히 해상도별로 아이콘을 오려야 하는데요... 수치값은 720 기준으로 했다 하더라도 1440 등 다른 해상도 기준으로도 아이콘을 잘라드려야 합니다. 따라서 당연히 이미지는 Vector 아이콘으로 작업하셔야합니다 ^ㅁ^ Ctrl + I 눌러서 해상도 크기 늘리시면 되구요 (디자인 경력 1개월 미만을 위한 충고 ㅋ ) 이미지 버튼의 경우 단순한 사각형, 원형 같은 버튼의 경우 코딩으로 작업이 가능하지만 특별한 모양의 버튼의 경우 이미지를 잘라드려야 하는데요, 버튼을 자를 때는 기본적으로 세 가지 상태에 대해서 만들어 주셔야 합니다. (경우에 따라 한두가지 필요없는 게 있을 수 있구요) * 나인 패치 안드로이드...