[Angular] history back 기능 구현 : 상세 화면 뒤로가기하여 목록 화면으로 이동 시 검색조건 그대로 보여주기
안녕하세요, 명동섞어찌개입니다.
오늘은 관리자 화면에서 검색 조건을 선택해서 검색 후, 필터링 된 결과물 상세보기를 한 다음 뒤로 돌아갔을 때 기존 검색조건이 그대로 남아있도록 하는 방법에 대해 알아보겠습니다.
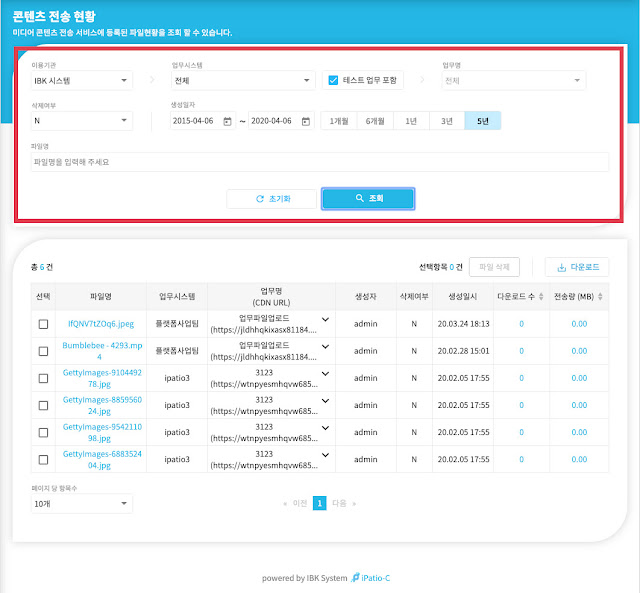
말로 하니까 어려운데요;; 아래 화면을 보시면 !!
저 빨간 박스 부분에서 검색 조건을 선택하고, 아래에 필터링 된 결과물 목록 중 하나를 클릭해서 상세 페이지로 갔다가, 다시 목록 페이지로 돌아오면 기존에 선택한 검색 결과가 저장되지 않고 사라지는데요. 그걸 보존하는(?!) 방법을 알아보겠습니다.
구현 방법은.. 저같은 초짜는 localStorage 를 쓸까 cookie 를 쓸까 (.....;;;;) 별 생각을 다 하지만 가장 간단하고 흔하고 안전한 방법은 route 를 이용하는 겁니다
주소창에 뒤에 조건식을 ? 다음에 & 로 구분해서 보존하는 거요. 아래처럼요.
cdn-list.component.ts
SearchParams 라는 클래스에 변수들을 넣어놓고, 화면에서 검색조건을 선택하면 searchParams 에 값이 연동되어 저장되고, 이 값을 검색할 때 param 에 넣어 보내는 방식이에요.
생각보다 간단합니다.!!
저 위의 getCdnFileList 함수는 검색할 때 마다 호출하는 함수인데요, 검색할 때마다
searchParams 에 url 부분의 파라미터 (route)들을 업데이트('merge') 해주면, url 에 저장된 검색조건들이 searchParams 에 그대로 반영되어 결과 목록에 보여집니다.
이 부분이요. 그리고 화면을 이동해도 그대로 남아있게 됩니다.
이렇게 간단하게 초기화할 수 있습니다.
일반적인 네비게이션이 그렇듯이 해당 페이지에서는, 해당 메뉴를 비활성화 (링크 작동 안되게끔) 처리해두면 문제가 없습니다! 여기까지 처리해주셔야 쓸 수 있는 기능입니다.
오늘은 관리자 화면에서 검색 조건을 선택해서 검색 후, 필터링 된 결과물 상세보기를 한 다음 뒤로 돌아갔을 때 기존 검색조건이 그대로 남아있도록 하는 방법에 대해 알아보겠습니다.
말로 하니까 어려운데요;; 아래 화면을 보시면 !!
저 빨간 박스 부분에서 검색 조건을 선택하고, 아래에 필터링 된 결과물 목록 중 하나를 클릭해서 상세 페이지로 갔다가, 다시 목록 페이지로 돌아오면 기존에 선택한 검색 결과가 저장되지 않고 사라지는데요. 그걸 보존하는(?!) 방법을 알아보겠습니다.
구현 방법은.. 저같은 초짜는 localStorage 를 쓸까 cookie 를 쓸까 (.....;;;;) 별 생각을 다 하지만 가장 간단하고 흔하고 안전한 방법은 route 를 이용하는 겁니다
주소창에 뒤에 조건식을 ? 다음에 & 로 구분해서 보존하는 거요. 아래처럼요.
https://devcloud.ipatioplatform.com/admin/cdn/list?inputKey=originalFileName&inputValue=&deletedYn=N&organizationId=1234995959595&taskSystemId=&templateId=&from=2015-04-06&to=2020-04-06&periodKey=created&sortBy=
1. 먼저 저희 쪽 목록 화면이 어떻게 구현되어있는지 간단하게 살펴보겠습니다.
cdn-list.component.html1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <mat-form-field class="customSelector"> <mat-label>이용기관</mat-label> <mat-select [(value)]="searchParams.organizationId" (selectionChange)="onOrgChange($event)"> <mat-option value="">전체</mat-option> <mat-option *ngFor="let org of organizations" [value]="org.organizationId"> {org.organizationName}} </mat-option> </mat-select> </mat-form-field> . . . <mat-form-field class="customSelector"> <mat-label>삭제여부</mat-label> <mat-select [(value)]="searchParams.deletedYn"> <mat-option *ngFor="let option of CODE.DELETED_YN_SEARCH_OPTIONS" [value]="option.value" >{{option.name}}</mat-option> </mat-select> </mat-form-field> |
cdn-list.component.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | //각 조건식 class SearchParams { inputKey = commonCode.INPUT_SEARCH_CM.FILE_NAME; inputValue = ''; deletedYn = ''; organizationId = ''; taskSystemId = ''; productionYn = null; templateId = ''; from = moment().subtract(1, 'year').format('YYYY-MM-DD'); to = moment().format('YYYY-MM-DD'); periodKey = 'created'; sortBy = ''; } @Component({ selector: 'app-cdn-list', templateUrl: './cdn-list.component.html', styleUrls: ['./cdn-list.component.scss'], providers: [ProcessDataService ] }) export class CdnListComponent implements OnInit { . . . searchParams = new SearchParams(); getCdnFileList(pagination?: any) { const params = { processType: '0003', from: undefined, to: undefined, deletedYn: undefined, sortBy: undefined, organizationId : this.searchParams.organizationId, taskSystemId : this.searchParams.taskSystemId, templateId : this.searchParams.templateId, productionYn : this.searchParams.productionYn, }; //목록 화면 데이터를 읽어온다 this.processDataService.getProcessDataList(params).subscribe( data => { this.cdnList = data.result; }, ({error}) => { } ) |
SearchParams 라는 클래스에 변수들을 넣어놓고, 화면에서 검색조건을 선택하면 searchParams 에 값이 연동되어 저장되고, 이 값을 검색할 때 param 에 넣어 보내는 방식이에요.
2. 이제 목록화면에 돌아올 때 url 의 값들을 가지고 검색조건이 남아있게 하는 작업 부분입니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | ngOnInit() { this.initializeQueryParams(); } initializeQueryParams() {
this.searchParams = Object.assign(this.searchParams, this.route.snapshot.queryParams);
}
updateQueryParams() {
this.router.navigate(
[],
{
relativeTo: this.route,
queryParams: this.searchParams,
queryParamsHandling: 'merge',
});
}
.
.
.
getCdnFileList(pagination?: any) {
.
.
.
this.processDataService.getProcessDataList(params).subscribe(
data => {
this.cdnList = data.result;
this.updateQueryParams();
},
({error}) => {
}
)
}
|
생각보다 간단합니다.!!
저 위의 getCdnFileList 함수는 검색할 때 마다 호출하는 함수인데요, 검색할 때마다
searchParams 에 url 부분의 파라미터 (route)들을 업데이트('merge') 해주면, url 에 저장된 검색조건들이 searchParams 에 그대로 반영되어 결과 목록에 보여집니다.
https://devcloud.ipatioplatform.com/admin/cdn/list?inputKey=originalFileName&inputValue=&deletedYn=N&organizationId=1234995959595&taskSystemId=&templateId=&from=2015-04-06&to=2020-04-06&periodKey=created&sortBy=
이 부분이요. 그리고 화면을 이동해도 그대로 남아있게 됩니다.
3. Reset 하고 싶다면
1 2 3 4 5 | resetSearchParams(){ this.searchParams = new SearchParams(); this.updateQueryParams(); } |
이렇게 간단하게 초기화할 수 있습니다.
4. 마지막으로 간단한 조치
이 상태로 네비게이션에서 자기 자신의 링크 (route)를 다시 누르게 되면 저 부분이 제대로 작동하지 않게 됩니다.일반적인 네비게이션이 그렇듯이 해당 페이지에서는, 해당 메뉴를 비활성화 (링크 작동 안되게끔) 처리해두면 문제가 없습니다! 여기까지 처리해주셔야 쓸 수 있는 기능입니다.




댓글
댓글 쓰기