AWS Lambda - API Gateway로 S3 파일 업로드 API 만들기 #3 - API Gateway - Lambda 연결 및 테스트

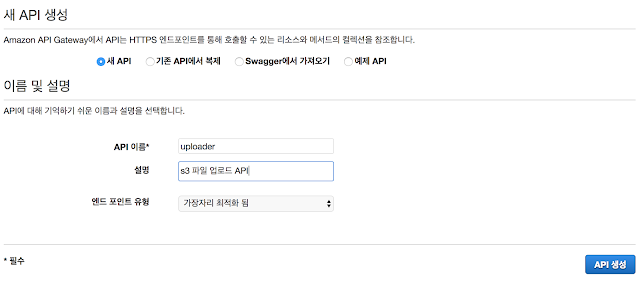
안녕하세요. 남산돈가스입니다. AWS Lambda - API Gateway로 S3 파일 업로드 API 만들기 #1 , #2 에 이어 마지막 시간인 API Gateway - Lambda 연결 및 테스트가 남았습니다. 지난 포스팅까지 Lambda를 이용해 업로드 함수를 생성했고, API Gateway와 S3 기본설정을 통해 S3 파일 업로드 기능의 기본설정을 마무리했습니다. 오늘은 이 두 설정들을 연결하여 최종적으로 S3 업로드 Micro Service를 완성하겠습니다. 먼저 지난 포스팅에서 API Gateway를 생성했고, uploader라는 리소스까지 생성했습니다. 이번엔 이 uploader라는 리소스에 POST 매서드를 추가하고 작성했던 Lambda Function을 설정합니다. 통합 유형 - Lambda 함수 Lambda 리전 - 'Lambda함수를 생성한 리전' Lambda 함수 - '작성한 Lambda 함수명(리전 선택 시 자동완성으로 검색 가능)' 위와 같이 설정한 뒤 저장을 선택합니다. 저장을 선택 시 다음과 같이 uploader라는 리소스 밑에 post 매서드가 생성 된 것을 확인하실 수 있습니다. 다음으로, 우측 상단의 통합 요청을 선택하시면 아래와 같은 화면이 나옵니다. 그 중에서 하단의 본문 매핑 템플릿을 선택합니다. 요청 본문 패스스루에서 '정의된 템플릿이 없는 경우'를 체크하고 Content-Type에 매핑 템플릿 추가하여 multipart/form-data 을 추가하고 '템플릿 생성'에서 매서드 요청 패스스루를 클릭하시고 아래와 같은 패스스루가 나온 것을 확인하셨으면 저장을 누릅니다. 여기까지 설정을 완료하셨다면, API Gateway와 Lambda Function의 연결이 모두 완료 된 것입니다. 이제 실제 이 API Gateway를 배포하여 엔드포인트를 발급받고 실제 업로드가 되는지 ...