[앱 디자인] 디자인 가이드 만들기 - 아이폰
*아이프렌즈펫 앱 디자인 가이드 경험을 공유합니다. 이게 처음 작업한 앱 디자인 가이드라서 미흡한 점이 많을 수도 있는데 문제가 있는 부분이 있다면 댓글로 알려주시면 반영하겠습니다 ^^
*아이폰 앱 가이드 작업의 특징
디자인 가이드 작업은 기준 해상도 하나를 정해서 그 수치값으로,
이미지 작업은 고객/개발자와 협의한 모든 해상도를 지원하는 방향으로 작업하면 됩니다.
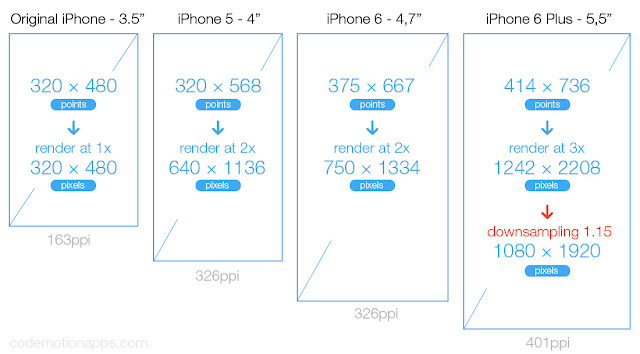
아이폰 해상도를 먼저 보면
위에 point 가 실제 폰에서의 크기라면 render at 사이즈는 디자이너가 포토샵에서 작업해야 할 픽셀 단위 사이즈라고 보시면 됩니다.
아이프렌즈펫은 일단 기준 해상도를 iPhone6 으로 잡고 가기로 했습니다. 그래서 포토샵에서 작업할때는 750 x 1334 사이즈로 작업해서 해당 작업물로 좌표값, 크기 등을 계산해서 개발자님께 넘겼구요
만약 iPhone5 를 기준 해상도로 잡았다면 640 x 1136 을 기준으로 포토샵 화면 작업을 해서 넘기시면 됩니다. 그러면 개발자는 디자이너가 계산해 넘긴 수치값의 1/2 을 곱하거나 1.5 배 하는 등 계산을 해서 작업을 하게 됩니다.
여기서 알 수 있는 사실은, 포토샵에서 드리는 수치가 최종값이 아니기 때문에 가급적 모든 수치가 짝수가 되고, 맞아 떨어지는게 좋습니다. 그래야 개발자가 나누고 곱해도 소수점이 나오지 않기 때문이죠. 그래서 아이프렌즈펫 작업을 할때는 한 이미지로 여러 해상도를 지원해야 하기 때문에 가급적 6의 배수로 크기를 계산한 작업물을 드렸습니다.
*좌표
아이프렌즈펫의 경우 아이폰은 750 하나만으로 작업하고, 그 외에는 자동으로 이미지 사이즈나 위치가 조정되는 방향으로 했습니다. 아마 이건 앱마다 상황이 다를 건데, 고객이나 팀과 협의한 방향으로 하시면 됩니다.
*색상값
RGB(000,000,000) 값을 주로 사용합니다. 가이드에 이 값을 표기해주세요.
*이미지 작업
수치값 계산 작업을 했다면 아이콘 등등을 잘라서 PNG 로 공유합니다.
이건 당연히 해상도별로 아이콘을 오려야 하는데요... 수치값은 750 기준으로 했다 하더라도 1242 등 다른 해상도 기준으로도 아이콘을 잘라드려야 합니다.
따라서 당연히 이미지는 Vector 아이콘으로 작업하셔야합니다 ^ㅁ^ Ctrl + I 눌러서 해상도 크기 늘리시면 되구요 ^ㅁ^ (디자인 경력 1개월 미만을 위한 충고 ㅋ )
아이프렌즈펫의 경우는 처음에는 750, 1242 두 버전을 다 만들고 있었는데 나중에 협의하에 750 하나만으로 이미지 작업을 했습니다. 750에서 작업한 아이콘이 1242에서 자동적으로 위치를 잡는데 크게 문제가 없어서요. 화면에 아이콘 등을 제외한 이미지 요소가 많지 않아서 ^^;; 가능했습니다. 팀마다 상황이 다르실테니 맞는 방향으로 하시면 될 것 같습니다.
이미지 버튼의 경우
단순한 사각형 버튼의 경우 코딩으로 작업이 가능하지만 특별한 모양의 버튼의 경우 이미지를 잘라드려야 하는데요, 버튼을 자를 때는 기본적으로 세 가지 상태에 대해서 만들어 주셔야 합니다. (경우에 따라 한두가지 필요없는 게 있을 수 있구요)
※팁
이미지를 자를 때 가능하면 정사각형으로 만들기
아이폰 이미지는 해상도에 따라 자동으로 늘어나거나 위치가 잡히는데 이 과정에서 정사각형이 아닌 이미지는 찌그러질 수가 있습니다ㅠ 정사각형으로 자르는게 가능한 이미지는 웬만하면 패딩을 넣어서라도 정사각형으로 작업합니다.
반드시 모든 사이즈의 이미지가 필요하지 않은 경우도 있습니다
공통으로 사용하는 아이콘인데 이미지가 작아 용량이 크지 않은 아이콘의 경우, 퍼포먼스에 크게 문제되지 않기 때문에 가장 큰 화면 사이즈에 맞게 아이콘을 잘라서 작은 화면에서도 공통으로 사용해도 됩니다.
그밖에 고려할 점...
제가 가장 부족한 부분인데요, 화면을 움직였을 때, 텍스트가 단 한 줄일 때 등 인터랙션 후의 화면 모습도 생각해서 어느정도 가이드를 첨부해주시는 게 좋습니다.
디자이너가 원하는 바를 가능한 한 세세하고 디테일하게 잡아주지 않는다면 상상 밖의 결과물이 나올수 있습니다 ^ㅁ^;;; 협업은 정말 어려워요~
*아이프렌즈펫 디자인 가이드 화면 결과물
폰트는 ABC, 이미지는 123 이런식으로 아이콘을 붙여서 만들었습니다.
아이프렌즈펫처럼 비어보이고 허여멀건한 화면에도 나름 계산할게 많다는걸 볼 수있는 화면입니다. on_
디자인 가이드 만들기 - 안드로이드 편 보러가기 > http://devstory.ibksplatform.com/2017/09/blog-post_25.html
디자인 가이드 작업에 유용한 툴 + 소개 보러가기 > http://devstory.ibksplatform.com/2017/09/blog-post_63.html
*디자인 가이드를 작성하면서 많은 도움을 받은 사이트입니다.
아이폰디자인가이드(1) http://leipiel.tistory.com/11
아이폰디자인가이드(2) http://leipiel.tistory.com/12
*위 디자인 가이드로 만든 결과물입니다. ^ㅁ^...
*아이폰 앱 가이드 작업의 특징
디자인 가이드 작업은 기준 해상도 하나를 정해서 그 수치값으로,
이미지 작업은 고객/개발자와 협의한 모든 해상도를 지원하는 방향으로 작업하면 됩니다.
아이폰 해상도를 먼저 보면
 |
| 이미지 출처: http://protosketch.io/exporting-assets-for-ios-ipads-and-iphones/ |
위에 point 가 실제 폰에서의 크기라면 render at 사이즈는 디자이너가 포토샵에서 작업해야 할 픽셀 단위 사이즈라고 보시면 됩니다.
아이프렌즈펫은 일단 기준 해상도를 iPhone6 으로 잡고 가기로 했습니다. 그래서 포토샵에서 작업할때는 750 x 1334 사이즈로 작업해서 해당 작업물로 좌표값, 크기 등을 계산해서 개발자님께 넘겼구요
만약 iPhone5 를 기준 해상도로 잡았다면 640 x 1136 을 기준으로 포토샵 화면 작업을 해서 넘기시면 됩니다. 그러면 개발자는 디자이너가 계산해 넘긴 수치값의 1/2 을 곱하거나 1.5 배 하는 등 계산을 해서 작업을 하게 됩니다.
 |
| XCode 에서의 작업 화면 만약 750 기준으로 작업을 해서 드리면 1/2 값을 저기에 입력하는 식으로 작업합니다 |
여기서 알 수 있는 사실은, 포토샵에서 드리는 수치가 최종값이 아니기 때문에 가급적 모든 수치가 짝수가 되고, 맞아 떨어지는게 좋습니다. 그래야 개발자가 나누고 곱해도 소수점이 나오지 않기 때문이죠. 그래서 아이프렌즈펫 작업을 할때는 한 이미지로 여러 해상도를 지원해야 하기 때문에 가급적 6의 배수로 크기를 계산한 작업물을 드렸습니다.
*좌표
 |
| 절대적인 건 아니고.. 대략 저런 기준으로 잡아서 작업하시면 됩니다 ^^ |
아이폰은 절대 좌표로 작업합니다. 그러니까 상단 Status Bar 밑에 0,0 찍어놓은 저 곳을 기준으로 절대 좌표를 계산해서 가이드를 만들면 개발자가 그곳을 기준으로 위치를 계산해 넣습니다. 이것도 개발자마다 다를 수 있으니 작업 전에 좌표 기준을 어디로 할지 한번 확인해 보시는 게 좋을 것 같구요.
아이프렌즈펫의 경우 아이폰은 750 하나만으로 작업하고, 그 외에는 자동으로 이미지 사이즈나 위치가 조정되는 방향으로 했습니다. 아마 이건 앱마다 상황이 다를 건데, 고객이나 팀과 협의한 방향으로 하시면 됩니다.
*색상값
RGB(000,000,000) 값을 주로 사용합니다. 가이드에 이 값을 표기해주세요.
*이미지 작업
수치값 계산 작업을 했다면 아이콘 등등을 잘라서 PNG 로 공유합니다.
이건 당연히 해상도별로 아이콘을 오려야 하는데요... 수치값은 750 기준으로 했다 하더라도 1242 등 다른 해상도 기준으로도 아이콘을 잘라드려야 합니다.
따라서 당연히 이미지는 Vector 아이콘으로 작업하셔야합니다 ^ㅁ^ Ctrl + I 눌러서 해상도 크기 늘리시면 되구요 ^ㅁ^ (디자인 경력 1개월 미만을 위한 충고 ㅋ )
아이프렌즈펫의 경우는 처음에는 750, 1242 두 버전을 다 만들고 있었는데 나중에 협의하에 750 하나만으로 이미지 작업을 했습니다. 750에서 작업한 아이콘이 1242에서 자동적으로 위치를 잡는데 크게 문제가 없어서요. 화면에 아이콘 등을 제외한 이미지 요소가 많지 않아서 ^^;; 가능했습니다. 팀마다 상황이 다르실테니 맞는 방향으로 하시면 될 것 같습니다.
이미지 버튼의 경우
단순한 사각형 버튼의 경우 코딩으로 작업이 가능하지만 특별한 모양의 버튼의 경우 이미지를 잘라드려야 하는데요, 버튼을 자를 때는 기본적으로 세 가지 상태에 대해서 만들어 주셔야 합니다. (경우에 따라 한두가지 필요없는 게 있을 수 있구요)
※팁
이미지를 자를 때 가능하면 정사각형으로 만들기
아이폰 이미지는 해상도에 따라 자동으로 늘어나거나 위치가 잡히는데 이 과정에서 정사각형이 아닌 이미지는 찌그러질 수가 있습니다ㅠ 정사각형으로 자르는게 가능한 이미지는 웬만하면 패딩을 넣어서라도 정사각형으로 작업합니다.
반드시 모든 사이즈의 이미지가 필요하지 않은 경우도 있습니다
공통으로 사용하는 아이콘인데 이미지가 작아 용량이 크지 않은 아이콘의 경우, 퍼포먼스에 크게 문제되지 않기 때문에 가장 큰 화면 사이즈에 맞게 아이콘을 잘라서 작은 화면에서도 공통으로 사용해도 됩니다.
그밖에 고려할 점...
제가 가장 부족한 부분인데요, 화면을 움직였을 때, 텍스트가 단 한 줄일 때 등 인터랙션 후의 화면 모습도 생각해서 어느정도 가이드를 첨부해주시는 게 좋습니다.
디자이너가 원하는 바를 가능한 한 세세하고 디테일하게 잡아주지 않는다면 상상 밖의 결과물이 나올수 있습니다 ^ㅁ^;;; 협업은 정말 어려워요~
 |
| 글자 수에 따라 달라진 스냅 높이 가이드 |
*아이프렌즈펫 디자인 가이드 화면 결과물
폰트는 ABC, 이미지는 123 이런식으로 아이콘을 붙여서 만들었습니다.
아이프렌즈펫처럼 비어보이고 허여멀건한 화면에도 나름 계산할게 많다는걸 볼 수있는 화면입니다. on_
디자인 가이드 만들기 - 안드로이드 편 보러가기 > http://devstory.ibksplatform.com/2017/09/blog-post_25.html
디자인 가이드 작업에 유용한 툴 + 소개 보러가기 > http://devstory.ibksplatform.com/2017/09/blog-post_63.html
*디자인 가이드를 작성하면서 많은 도움을 받은 사이트입니다.
아이폰디자인가이드(1) http://leipiel.tistory.com/11
아이폰디자인가이드(2) http://leipiel.tistory.com/12
*위 디자인 가이드로 만든 결과물입니다. ^ㅁ^...








가이드 작업을 한번도 해보지 않아 이렇게 정리가 된 글이 필요했는데, 안드로이드 아이폰으로 정리해주셔서 감사해요 ㅠㅠ 북마크 해놓고 필요할때마다 보겠습니다.
답글삭제초보 UI디자이너인데, 정말 도움이 많이 되는 글이네요 ^^ 감사합니다!
답글삭제아이폰5기준으로 640*1136으로작업후 가이드넘겨줄경우 이미지는 어떤싸이즈로 더잘라줘야되나요?
답글삭제저의 경우에는 640 기준으로는 안 잡아 드렸는데요~ 만약 작업했다면 psd 를 Ctrl + I 눌러서 640*1136 으로 만든다음 이미지들 잘라서 드렸을 거 같네요 ^^
삭제