[NCP] Sub Account 계정 생성 및 관리

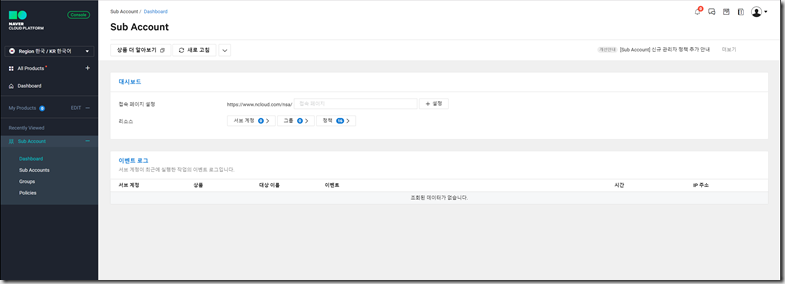
안녕하세요 남산도서관 입니다. 퍼블릭 클라우드 서비스 관리를 위한 Web Console 서비스의 메인 계정이 해킹되는 경우 운영 중인 서비스에 발생되는 문제가 함께 악의적인 인스턴스 대량 생성을 통한 요금폭탄을 마주하실 수도 있습니다. 클라우드 서비스 제공 사업자들은 이러한 피해를 최소화 하기 위하여 다양한 보안 서비스를 제공하고 있는데요 이번 포스팅에서는 그중에서도 Naver Cloud Platform 에서 적용 가능한 Sub Account 생성 기능에 대해 알아보도록 하겠습니다. 우선 Ncloud 콘솔에 메인 계정으로 로그인은 진행합니다. 1. 접속페이지 URL 설정 좌측 Product & Service 메뉴 를 선택한 후 Management > Sub Account 항목을 선택하면 Dashboard 화면이 표시됩니다. 우선 접속페이지 설정 항목 에서 서브계정 접속 URL 을 설정합니다. https://www.ncloud.com/nsa/ 뒤에 원하는 주소를 입력하면 해당 URL로 접속페이지가 설정됩니다. Sub Account Dashboard 화면 2. Sub Account 생성 좌측 메뉴에서 Dashboard 아래 Sub Account 메뉴를 선택 한 후 서브계정 생성 버튼을 선택 합니다. Sub Account 메뉴 3. Sub Account 정보 입력 Sub Account 생성 화면입니다. 로그인 아이디, 사용자 이름, 이메일 주소 및 비밀번호 입력 후 생성 버튼 을 선택하면 계정 생성이 완료 됩니다. 2차인증설정 을 필수로 선택하면 서브계정 로그인 시 이메일, SMS 를 통한 MFA 기능을 적용할 수 있습니다. Sub Account 정보입력 4. Sub Account 정책 할당 계정 생성이 완료 되었으면 이제 계정에 정책을 할당해주어야 합니다. 방금 생성된 계정을 선택하여...



