AWS Elastic Beanstalk 에서 .ebextensions을 활용하여 scouter agent(host) 백그라우드 프로세스 기동하기

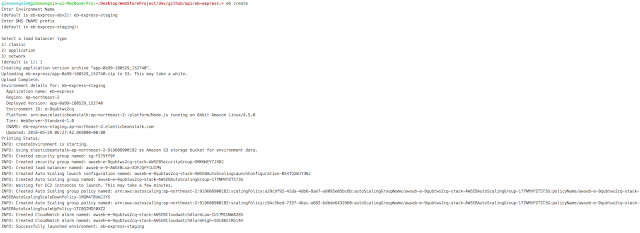
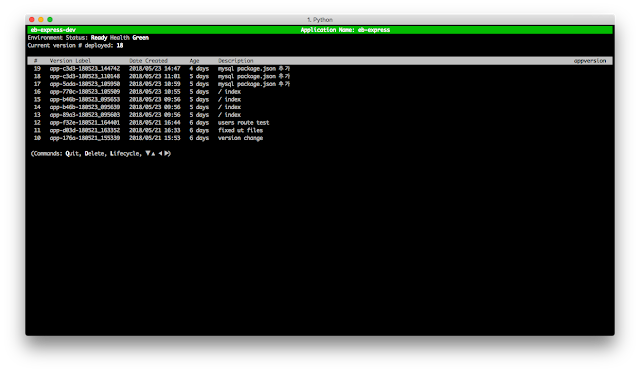
이번에 IBK창공기업과 AWS Elastic Beanstalk(이하 EB)을 이용하여 어플리케이션을 개발하고 유지보수 하는 프로젝트를 진행하게 되었습니다. 이 어플리케이션은 Spring Boot 기반에 백앤드 API 이었고 별도의 모니터링이 없는 상태에서 로그만 확인하고 있었습니다. 그래서 저희는 APM 오픈소스인 Scouter를 제안하였고, EB에 Scouter를 적용하는 과정을 설명하려고 합니다. AWS Elastic Beanstalk AWS에서는 사용 EC2 인스턴스를 많이 사용해야 돈버는 구조이므로 EB라는 서비스를 출시하였습니다. 단순히 말해 어플리케이션 제작후 손쉽게 서버를 생성하여 배포하는 서비스라고 생각하시면 됩니다. < AWS BeanStalk 워크플로우 > 손쉽게 서버를 생성해야 EC2 인스턴가 자꾸자꾸 늘어나게 되니깐요. 아무튼 이런 구조에서 개발자는 서버 아키텍처에 대한 부담을 줄이면서 손쉽게 백앤드 어플리케이션을 구축 할 수 있습니다. Scouter 오픈소스 APM인 Scouter는 JVM(WAS, Standalone application)을 사용하는 어플리케이션 및 OS 자원에 대한 모니터링 모니터링 기능을 제공합니다. APM : Application performance montoring / application performance management 모니터링 대상 (현재) Java application - Web application (on Tomcat, JBoss, Resin ...), Standalone java application OS - LInux, Windows, Unix 모니터링 대상 (TOBE) Redis, Apach HTTPD, nginX, Nodejs... < Scouter 화면 예시 > 상세내용은 https://github.com/scouter-project/scouter/blob/master/README_kr.md 를 참고하기 바