[Android] Shared Element Transition (Kotlin)
안녕하세요. 명동콜링입니다.
오늘은 안드로이드에서 Activity간 변환 애니메이션에 사용하는 Shared Element Transition을 간단하게 소개하려 합니다.
Shared Element Transition이란 Android 5.0 (Lollipop)부터 나온 개념으로, Acvtivity를 전환할 때 A Activity의 지정 컴포넌트를 B Activity와 마치 공유하는 듯한 느낌으로 애니메이션 효과를 주는 기법을 이야기 합니다.
Shared Element Transition을 하기 위해서는 애니메이션 처리 할 대상이 A와 B에 존재해야 하며, 각 객체마다 이름을 맞춰야 애니메이션을 전달해줄 수 있습니다.
그 이름을 맞추는 부분이 바로 transitionName이라는 곳입니다. XML에서는 android:transitionName을 사용하며, Java, Kotlin내에서도 setTransitionName이나 ViewCompat.setTransitionName으로 설정이 가능합니다.
지금은 단일 대상만 애니메이션을 적용하기 때문에 ImageView하나에 imageView라는 이름으로 설정을 해 놓은 상태입니다.
다음으로, B Activity의 레이아웃입니다.
여기에도 transitionName을 imageView로 맞춰놓았습니다.
이렇게 했다고 하여 자동으로 액티비티가 애니메이션 처리되지 않습니다. Activity에서 애니메이션을 허용하기 위해서는 style.xml 에서 다음과 같은 옵션을 넣어주어야 합니다.
XML에 작성할 때에는 빨간색 줄이 나올 수 있는데, 최적화버전이 21이상 이기 때문에 그 이하를 지원하는 버전에서는 메세지가 나올 수 있습니다.
그 다음에 Activity에 몇 줄만 더 추가하면 완성이 됩니다.
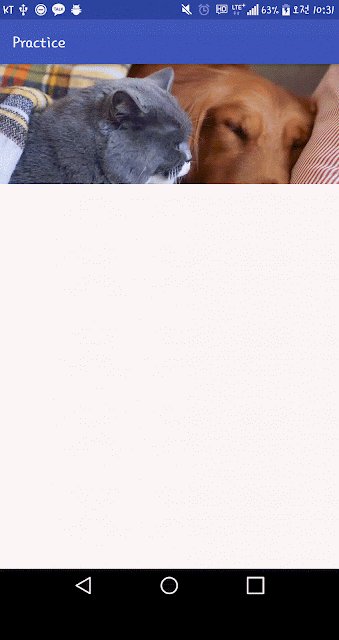
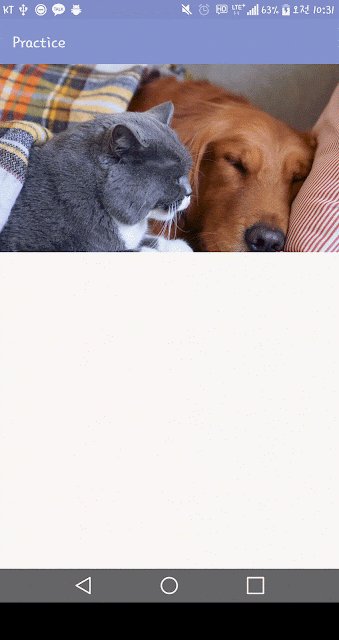
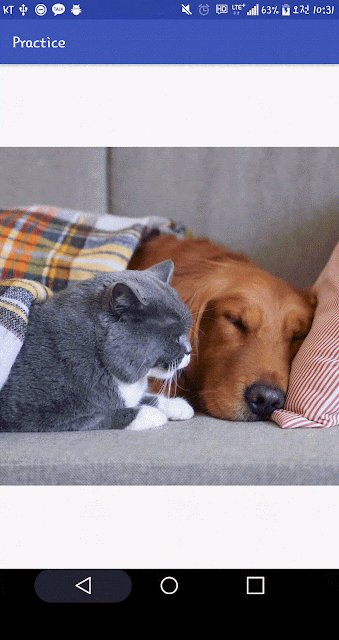
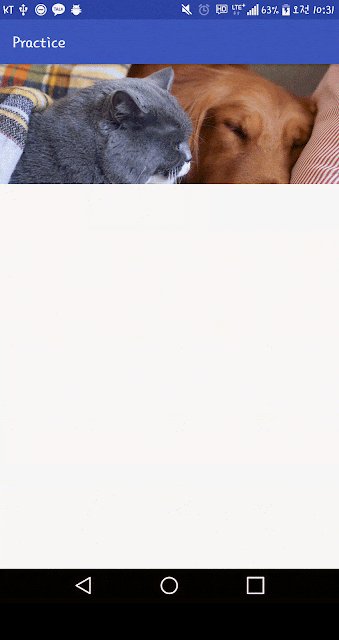
A에서 B로 이동하기 때문에 Intent를 사용하는 A Activity에서 ActivityOptionsCompat의 makeSceneTransitionAnimation을 사용하여 XML이나 Java, Kotlin에서 약속했던 transitionName을 입력하여 startActivity를 하게되면 위의 움짤과 같은 애니메이션이 작동 되는 것입니다.
감사합니다.
오늘은 안드로이드에서 Activity간 변환 애니메이션에 사용하는 Shared Element Transition을 간단하게 소개하려 합니다.
Shared Element Transition이란 Android 5.0 (Lollipop)부터 나온 개념으로, Acvtivity를 전환할 때 A Activity의 지정 컴포넌트를 B Activity와 마치 공유하는 듯한 느낌으로 애니메이션 효과를 주는 기법을 이야기 합니다.
위와같이 마치 하나의 액티비티 내에서 애니메이션을 놓은 듯한 느낌이 드는 Activity전환 기법이라고 할 수 있습니다.
간단한 개요이기 때문에 Activity -> Activity로 이동하는 방법을 알아보도록 하겠습니다.
먼저 A Activity의 레이아웃을 보도록 합니다
그 이름을 맞추는 부분이 바로 transitionName이라는 곳입니다. XML에서는 android:transitionName을 사용하며, Java, Kotlin내에서도 setTransitionName이나 ViewCompat.setTransitionName으로 설정이 가능합니다.
지금은 단일 대상만 애니메이션을 적용하기 때문에 ImageView하나에 imageView라는 이름으로 설정을 해 놓은 상태입니다.
다음으로, B Activity의 레이아웃입니다.
여기에도 transitionName을 imageView로 맞춰놓았습니다.
이렇게 했다고 하여 자동으로 액티비티가 애니메이션 처리되지 않습니다. Activity에서 애니메이션을 허용하기 위해서는 style.xml 에서 다음과 같은 옵션을 넣어주어야 합니다.
<item name="android:windowContentTransitions">true</item>
XML에 작성할 때에는 빨간색 줄이 나올 수 있는데, 최적화버전이 21이상 이기 때문에 그 이하를 지원하는 버전에서는 메세지가 나올 수 있습니다.
그 다음에 Activity에 몇 줄만 더 추가하면 완성이 됩니다.
A에서 B로 이동하기 때문에 Intent를 사용하는 A Activity에서 ActivityOptionsCompat의 makeSceneTransitionAnimation을 사용하여 XML이나 Java, Kotlin에서 약속했던 transitionName을 입력하여 startActivity를 하게되면 위의 움짤과 같은 애니메이션이 작동 되는 것입니다.
감사합니다.







댓글
댓글 쓰기