[social 연동]웹 환경에서 Social 연동해서 로그인하기 - Google 1) App Key 발급
저번에는 Facebook 로그인 연동을 위한 준비 작업인 App key 발급을 알아봤고 이번에는 Google 로그인 연동을 위한 준비 작업인 App key 발급을 알아보려고 합니다.
우선 다음 URL로 접속합니다. 접속하면 Google ID 와 패스워드를 입력하도록 창이 나오고 입력이 완료되면 다음과 같은 화면이 나옵니다.
URL : https://console.developers.google.com/
저는 이미 프로젝트를 생성한게 있어서 이렇게 보이고 없는 경우 프로젝트를 새로 생성 합니다.
우측 상단에 APIs 옆에 부분을 클릭하면 다음과 같이 프로젝트 생성 화면이 나옵니다.
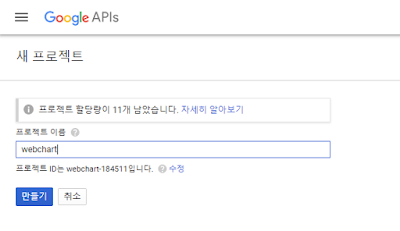
팝업창 상단에 +를 클릭후 새로운 프로젝트를 생성합니다.
다음과 같은 화면을 보실수 있습니다.
왼쪽 메뉴중 사용자 인증 정보 클릭 합니다.
사용자 인증 만들기 클릭 한후 APP Key 생성 완료
키발급 완료
다음으로 상단에 사용자 인증 만들기를 클릭한 후 OAuth 2.0 클라이언트 ID 만들기를 클릭 하여 클라이언트 ID를 생성하면 구글 로그인을 이용하기 위한 준비끝









댓글
댓글 쓰기