Android CardView의 각 속성 설명
안녕하세요. 명동콜링입니다.
오늘은 Android에서 사용하는 컴포넌트 중에 하나인 CardView에 대해 알아보려 합니다.
CardView는 Android 5.0 (Lollipop)부터 적용된 Material Design에 맞춰 나온 UI로 단어 그대로 크레딧 카드 하나가 놓여져있는 모습과 닮은 컴포넌트라고 할 수 있습니다.
이 컴포넌트의 특이한 점은 일반 UI로 종속이 되어있는 것이 아닌, 다른 Dependency에 분류되어 Gradle을 통해 compile(implement) 시켜주어야만 사용을 할 수 있습니다.
대략적인 UI와 컨셉이 어떻게 되어있는 지는
위의 해당 구글 개발자 사이트에 잘 설명되어있습니다.
그러나 해당 컴포넌트를 저 문서로만 보고 XML내에서 UI를 그리기에는 알아보아야 할 몇가지 Attribute들이 있기 때문에 이번 포스팅에서는 그 Attribute들을 알아보는 시간을 가지려 합니다.
그럼 CardView에는 어떤 XML Attribute들이 있는지 보도록 합시다
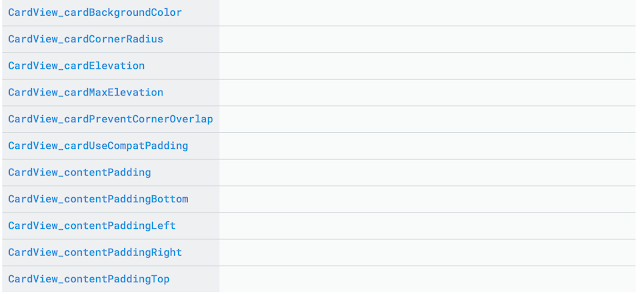
먼저 Google Android API Documents에 나온 XML Attribute들의 목록입니다. 확연히 들어오는 것은 각 Attribute마다 명시되어야 할 설명들이 하나도 적혀있지 않다는 것입니다. 게다가 기본적으로 제공하는 UI가 아니어서인지 XML에서 Attribute를 사용할 때에도 네임스페이스를 따로 추가해야 합니다.
바로 xmlns:app이 그 해당사항이 됩니다. 그래서 CardView만의 XML Attribute를 사용하기 위해서는 기존의 "android:" 가 아닌 "app:" 으로 사용해야 합니다.
참 친절하지 않은 상황이기 때문에 일일히 어떤 요소가 있는 지 파악해보도록 합시다.
1. app:cardBackgroundColor
backgroundColor라고 써있는 것을 보면 감이 오실겁니다. 말 그대로 CardView의 배경화면을 정해주는 것입니다. 일반 Layout의 backgroundColor와 같은 속성이기 때문에 카드뷰에서는 cardBackgroundColor를 사용하시면 되겠습니다.
주의할 사항은 android:background는 CardView에서는 작동되지 않습니다.
2. app:cardCornerRadius
CardView의 UI를 돋보이게 해주는 각 모서리의 둥근 정도를 조절하는 Attribute입니다. dp 값을 이용하여 조절이 되기 때문에 사용하고자 하는 정도를 조절해서 사용하시면 되겠습니다.
3. app:cardElevation
CardView가 레이아웃에서 떨어진 효과를 주는 Attribute로, 떨어져있다는 효과를 주기 위해 CardView 주위에 Shadow를 넣어주게 됩니다.
4. app:cardMaxElevation
cardElevation와 cardMaxElevation이 구분되어있지만 elevation의 한계를 설정해준다 생각하면 되겠습니다.
5. app:cardPreventCornerOverlap
CardView 내의 내용과 모서리가 겹칠 때 T/F를 사용해서 겹치지 않도록 설정합니다.
6. app:cardUseCompatPadding
CardView의 내용에 따른 그림자가 생성될 공간을 만들어줄 것인지 아닌지 결정짓습니다.
7. app:contentPadding
CardView 내의 패딩을 주기위한 Attribute로, 추가적으로 Left, Top, Right, Bottom을 따로 지정해줄 수 있습니다.
------------------------------------------------------------------
지금까지 CardView를 사용하기 전에 알아두면 좋을 속성들이었습니다.
감사합니다
오늘은 Android에서 사용하는 컴포넌트 중에 하나인 CardView에 대해 알아보려 합니다.
CardView는 Android 5.0 (Lollipop)부터 적용된 Material Design에 맞춰 나온 UI로 단어 그대로 크레딧 카드 하나가 놓여져있는 모습과 닮은 컴포넌트라고 할 수 있습니다.
이 컴포넌트의 특이한 점은 일반 UI로 종속이 되어있는 것이 아닌, 다른 Dependency에 분류되어 Gradle을 통해 compile(implement) 시켜주어야만 사용을 할 수 있습니다.
대략적인 UI와 컨셉이 어떻게 되어있는 지는
위의 해당 구글 개발자 사이트에 잘 설명되어있습니다.
그러나 해당 컴포넌트를 저 문서로만 보고 XML내에서 UI를 그리기에는 알아보아야 할 몇가지 Attribute들이 있기 때문에 이번 포스팅에서는 그 Attribute들을 알아보는 시간을 가지려 합니다.
그럼 CardView에는 어떤 XML Attribute들이 있는지 보도록 합시다
먼저 Google Android API Documents에 나온 XML Attribute들의 목록입니다. 확연히 들어오는 것은 각 Attribute마다 명시되어야 할 설명들이 하나도 적혀있지 않다는 것입니다. 게다가 기본적으로 제공하는 UI가 아니어서인지 XML에서 Attribute를 사용할 때에도 네임스페이스를 따로 추가해야 합니다.
바로 xmlns:app이 그 해당사항이 됩니다. 그래서 CardView만의 XML Attribute를 사용하기 위해서는 기존의 "android:" 가 아닌 "app:" 으로 사용해야 합니다.
참 친절하지 않은 상황이기 때문에 일일히 어떤 요소가 있는 지 파악해보도록 합시다.
1. app:cardBackgroundColor
backgroundColor라고 써있는 것을 보면 감이 오실겁니다. 말 그대로 CardView의 배경화면을 정해주는 것입니다. 일반 Layout의 backgroundColor와 같은 속성이기 때문에 카드뷰에서는 cardBackgroundColor를 사용하시면 되겠습니다.
주의할 사항은 android:background는 CardView에서는 작동되지 않습니다.
2. app:cardCornerRadius
CardView의 UI를 돋보이게 해주는 각 모서리의 둥근 정도를 조절하는 Attribute입니다. dp 값을 이용하여 조절이 되기 때문에 사용하고자 하는 정도를 조절해서 사용하시면 되겠습니다.
3. app:cardElevation
CardView가 레이아웃에서 떨어진 효과를 주는 Attribute로, 떨어져있다는 효과를 주기 위해 CardView 주위에 Shadow를 넣어주게 됩니다.
 |
| cardElevation을 10dp 추가한 양 |
 |
| cardElevation을 20dp 추가한 양 |
4. app:cardMaxElevation
cardElevation와 cardMaxElevation이 구분되어있지만 elevation의 한계를 설정해준다 생각하면 되겠습니다.
5. app:cardPreventCornerOverlap
CardView 내의 내용과 모서리가 겹칠 때 T/F를 사용해서 겹치지 않도록 설정합니다.
6. app:cardUseCompatPadding
CardView의 내용에 따른 그림자가 생성될 공간을 만들어줄 것인지 아닌지 결정짓습니다.
7. app:contentPadding
CardView 내의 패딩을 주기위한 Attribute로, 추가적으로 Left, Top, Right, Bottom을 따로 지정해줄 수 있습니다.
------------------------------------------------------------------
지금까지 CardView를 사용하기 전에 알아두면 좋을 속성들이었습니다.
감사합니다





댓글
댓글 쓰기