[AWS] CodeStar를 이용하여 손쉽게 프로젝트 구성하기
안녕하세요. 남산돈가스입니다.
새로운 프로젝트를 구성하기 위해선, 서버 그리고 이 프로젝트를 어떤 언어 및 프레임워크를 사용할 건 지 고려해야합니다.
일단 서버를 손 쉽게 생성할 수 있는 AWS에서 생각해보자면, 직접 EC2 인스턴스를 생성해서 서버를 구성하는 방법이 있을 것이고, 또 Lambda-API Gateway를 이용하여 서버리스 환경을 구성할 수도 있습니다. 그리고 Beanstalk를 이용하여 자동 배포를 하는 방법도 있습니다.
다음으로 언어를 살펴보면, nodejs, java, python, spring, php 등 다양한 언어와 프레임워크들이 존재합니다. ec2의 경우 직접 서버에 접속하여 해당 런타임들을 구성해줘야하는 번거로움도 생길 수 있습니다.
추가적으로, 프로젝트를 진행하며 형상관리 및 빌드, 배포까지 고려한다면 귀찮은 것들이 한 두가지가 아닙니다.
AWS에서 이런 번거로움들을 하나의 서비스로 해결해주고 있습니다.
바로 CodeStar라는 서비스입니다. 프로젝트를 생성하면, 서버, 언어 , 형상관리, 배포, 빌드까지 여러 서비스들을 한 곳에 묶어 관리해주고 있습니다.
오늘은 이 CodeStar라는 서비스를 이용해 클릭 몇 번으로 프로젝트를 생성해서 서버를 실행까지 해보려고합니다.
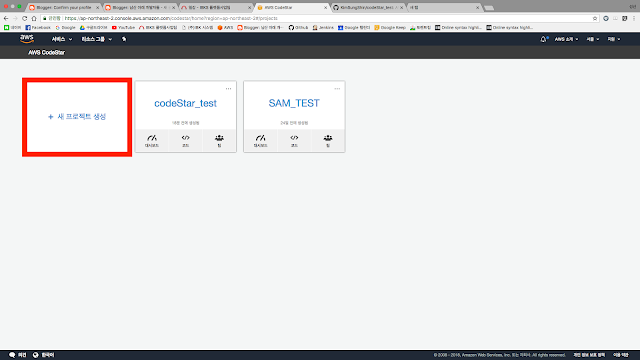
먼저 CodeStar의 콘솔화면으로 이동합니다. 새 프로젝트 생성버튼을 클릭합니다.
가장 먼저 보이는 것이 프로젝트 템플릿 선택화면입니다.
처음에 이 화면을 보고 정말 놀라웠던 점이 정말 다양한 언어를 제공하고, 그에 따른 템플릿도 목적에 맞게 제공하고있었기에, 사용자는 입맛에 맞는 템플릿을 선택하면 기본 셋팅이 완료 된 프로젝트를 바로 접할 수 있다는 것이었습니다.
이번 포스팅에선 간단하게 nodejs의 express 프로젝트를 Beanstalk를 이용하여 관리형 어플리케이션에 올리는 템플릿을 선택했습니다.
다음 화면에서, 프로젝트의 이름을 입력한 뒤, 형상관리에 대한 툴을 AWS에서 제공하는 AWS CodeCommit과 Github를 제공하고 있었는데 Github를 선택한 뒤 연결 버튼을 누르면 현재 본인이 로그인한 Github 계정과 바로 연동이 됩니다.
Github를 연동한 뒤, 다음으로 넘어갑니다.
프로젝트 세부 정보를 검토하는 화면입니다. 소스 관리는 Github, 배포는 Beanstalk에서 관리형으로 제공을 하고, 모니터링은 AWS CloudWatch에서 할 수 있다고 보여지네요. 모두 확인이 되셨다면, 프로젝트 생성 버튼을 누릅니다.
Beanstalk에서 EC2를 생성할 때 SSH 접속을 위한 키 페어를 설정하는 팝업이 뜨는데, 기존에 키 페어를 생성해두신 게 있으시다면 기존 키 페어를 선택하시고 프로젝트 생성을 누릅니다.
Github 연동을 통해서 해당 프로젝트 소스가 올라갔으니 해당 URL로 Clone을 받아서 작업을 진행하라는 화면입니다.
제 Github에 repository가 생성되었는지 확인하기 위해서 접속해보았습니다. 기본 express 프로젝트가 생성되었습니다.
github repository를 확인하셨다면, 다시 CodeStar에 생성한 프로젝트 대시보드를 보면 최초 생성 시 대략 10분정도 후에 확인해보면 아래 그림처럼 빌드 및 배포가 된 것을 확인하실 수 있습니다.
그리고 해당 배포가 된 프로젝트의 엔드포인트가 생성 된 것을 확인하실 수 있습니다. 아래 엔드포인트에 접속해보면,
AWS에서 기본템플릿으로 만들어 놓은 index.html을 보여주고 있는 것을 확인하실 수 있습니다.
그렇다면, CodeStar의 큰 강점인 연속 배포 및 빌드를 확인해보기 위해서 github에서 저 index.html을 수정하여 변경적용이 되는지 확인해보겠습니다.
index.html에서 'Congratulations'를 '축하합니다' 라는 문구로 변경하고 커밋을 했습니다.
추가적으로 test.js 소스에서 'Congratulations' 포함 여부를 검증하는 소스가 있는데, 이 또한 '축하합니다'라는 문구로 변경하여 커밋합니다.
* 확인을 위해 github에서 직접 수정 했지만, 실제 프로젝트에서는 IDE에서 git commit - push 순으로 진행하는 과정입니다.
커밋을 실행함과 동시에 다시 CodeStar 콘솔에서 제가 커밋한 내역을 바로 감지하고
동시에 빌드 및 배포를 진행합니다.
빌드가 완료되고 beanstalk 배포까지 완료되면, 엔드포인트로 다시 접속해봅니다.
'Congratulations' 문구가 '축하합니다'로 변경 된 것을 확인하실 수 있습니다.
이렇게 클릭 몇 번으로 프로젝트의 한 사이클을 구성할 수 있다는 점에서 CodeStar는 강력한 AWS 기능인 것 같습니다.
감사합니다.

















댓글
댓글 쓰기