[앱 디자인] 디자인 가이드 만들기 - 안드로이드
*아이프렌즈펫 앱 디자인 가이드 경험을 공유합니다. 이게 처음 작업한 앱 디자인 가이드라서 미흡한 점이 많을 수도 있는데 문제가 있는 부분이 있다면 댓글로 알려주시면 반영하겠습니다 ^^
* 안드로이드 앱 디자인 가이드 작업의 특징
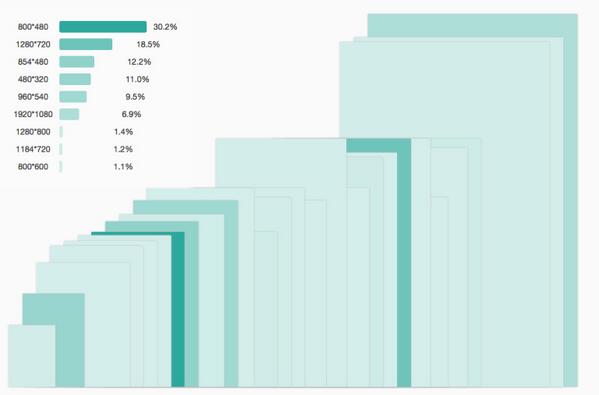
안드로이드의 해상도입니다
보시다시피 어마어마하게 많습니다 ^^ 이 모든 해상도를 일일이 지원할 수가 없어요~
그래서 몇 가지 대표적인 해상도를 지원하는 방향으로 가이드를 잡고 이미지 작업을 합니다.
아이프렌즈펫의 경우에는 저해상도, 중간 해상도, 고해상도 3개를 지원해서
720 x 1280
1080 x 1920
1440 x 2560
이 세 가지로 이미지를 오렸구요, 가이드는 720 x 1280 기준으로 작업했습니다.
*좌표
안드로이드는 상대 좌표로 작업합니다. 워낙 다양한 폰 사이즈 때문에 절대 좌표로 잡기 어려워요. 그래서 가이드에 중요한 정보는 좌표보다는 간격, 크기입니다.
*색상값
#123456 헥사 컬러 코드를 주로 사용합니다. 가이드에 이 값을 표기해주세요.
*이미지 작업
수치값 계산 작업을 했다면 아이콘 등등을 잘라서 PNG 로 공유합니다.
이건 당연히 해상도별로 아이콘을 오려야 하는데요... 수치값은 720 기준으로 했다 하더라도 1440 등 다른 해상도 기준으로도 아이콘을 잘라드려야 합니다.
따라서 당연히 이미지는 Vector 아이콘으로 작업하셔야합니다 ^ㅁ^ Ctrl + I 눌러서 해상도 크기 늘리시면 되구요 (디자인 경력 1개월 미만을 위한 충고 ㅋ )
이미지 버튼의 경우
단순한 사각형, 원형 같은 버튼의 경우 코딩으로 작업이 가능하지만 특별한 모양의 버튼의 경우 이미지를 잘라드려야 하는데요, 버튼을 자를 때는 기본적으로 세 가지 상태에 대해서 만들어 주셔야 합니다. (경우에 따라 한두가지 필요없는 게 있을 수 있구요)
* 나인 패치
안드로이드에서는 앱 퍼포먼스를 높이기 위해 최소한의 그래픽으로 화면을 표현합니다. 그래서 나온 특별한 것이 '나인 패치'인데요.
늘어나는 영역, 컨텐츠 영역에 1px 로 까만 라인을 그려서 표시하고 PNG 로 저장해주면 됩니다. 컨텐츠영역은 늘어나는 모든 부위를 표시해주고, 늘어나는 영역 쪽 라인은 늘어나서는 안 되는 부분을 제외한 곳에 선을 그어주시면 저런 식으로 영역을 잡아 이미지를 늘여 작업할 수 있게 됩니다.
*애니메이션
아이프렌즈펫 팀 개발자님은 gif 가 무겁다고 PNG Sequence 로 직접 애니메이션 되도록 구현하셔서요. 아이프렌즈펫 같은 경우에 모션은 아이폰은 gif 로, 안드로이드는 PNG Sequence 로 드렸습니다.
※팁
반드시 모든 사이즈의 이미지가 필요하지 않은 경우도 있습니다
공통으로 사용하는 아이콘인데 이미지가 작아 용량이 크지 않은 아이콘의 경우, 퍼포먼스에 크게 문제되지 않기 때문에 가장 큰 화면 사이즈에 맞게 아이콘을 잘라서 작은 화면에서도 공통으로 사용해도 됩니다.
그밖에 고려할 점...
제가 가장 부족한 부분인데요, 화면을 움직였을 때, 텍스트가 단 한 줄일 때 등 인터랙션 후의 화면 모습도 생각해서 어느정도 가이드를 첨부해주시는 게 좋습니다.
디자이너가 원하는 바를 가능한 한 세세하고 디테일하게 잡아주지 않는다면 상상 밖의 결과물이 나올수 있습니다 ^ㅁ^;;; 협업은 정말 어려워요~
특히 안드로이드에서는 해상도와 비율이 천차만별로 다르기 때문에 세로 길이가 달라서 디자이너가 예상 못했지만 스크롤이 생기는 화면이 생길 수도 있는데 그때마다 어떻게 처리할지도 고민이 필요한 것 같아요. 입력창이 있는 화면이라면 더더욱^^
*아이프렌즈펫 디자인 가이드 화면 결과물
폰트는 ABC, 이미지는 123 이런식으로 아이콘을 붙여서 만들었습니다.
디자인 가이드 만들기 - 아이폰 편 보러가기 > http://devstory.ibksplatform.com/2017/09/blog-post_18.html
디자인 가이드 작업에 유용한 툴 + 소개 보러가기 > http://devstory.ibksplatform.com/2017/09/blog-post_63.html
*디자인 가이드를 작성하면서 많은 도움을 받은 사이트입니다.
개발 협업을 위한 안드로이드 디자인 가이드 #01 http://leipiel.tistory.com/7
개발 협업을 위한 안드로이드 디자인 가이드 #02 http://leipiel.tistory.com/8
*위 디자인 가이드로 만든 결과물입니다. ^ㅁ^...
* 안드로이드 앱 디자인 가이드 작업의 특징
안드로이드의 해상도입니다
 |
| 이미지 출처: http://bit.ly/2hifr90 |
보시다시피 어마어마하게 많습니다 ^^ 이 모든 해상도를 일일이 지원할 수가 없어요~
그래서 몇 가지 대표적인 해상도를 지원하는 방향으로 가이드를 잡고 이미지 작업을 합니다.
아이프렌즈펫의 경우에는 저해상도, 중간 해상도, 고해상도 3개를 지원해서
720 x 1280
1080 x 1920
1440 x 2560
이 세 가지로 이미지를 오렸구요, 가이드는 720 x 1280 기준으로 작업했습니다.
*좌표
안드로이드는 상대 좌표로 작업합니다. 워낙 다양한 폰 사이즈 때문에 절대 좌표로 잡기 어려워요. 그래서 가이드에 중요한 정보는 좌표보다는 간격, 크기입니다.
*색상값
#123456 헥사 컬러 코드를 주로 사용합니다. 가이드에 이 값을 표기해주세요.
*이미지 작업
수치값 계산 작업을 했다면 아이콘 등등을 잘라서 PNG 로 공유합니다.
이건 당연히 해상도별로 아이콘을 오려야 하는데요... 수치값은 720 기준으로 했다 하더라도 1440 등 다른 해상도 기준으로도 아이콘을 잘라드려야 합니다.
따라서 당연히 이미지는 Vector 아이콘으로 작업하셔야합니다 ^ㅁ^ Ctrl + I 눌러서 해상도 크기 늘리시면 되구요 (디자인 경력 1개월 미만을 위한 충고 ㅋ )
이미지 버튼의 경우
단순한 사각형, 원형 같은 버튼의 경우 코딩으로 작업이 가능하지만 특별한 모양의 버튼의 경우 이미지를 잘라드려야 하는데요, 버튼을 자를 때는 기본적으로 세 가지 상태에 대해서 만들어 주셔야 합니다. (경우에 따라 한두가지 필요없는 게 있을 수 있구요)
* 나인 패치
안드로이드에서는 앱 퍼포먼스를 높이기 위해 최소한의 그래픽으로 화면을 표현합니다. 그래서 나온 특별한 것이 '나인 패치'인데요.
이렇게 생긴 이미지 파일이구요 (단순 PNG)
아래처럼 만들면 됩니다.
늘어나는 영역, 컨텐츠 영역에 1px 로 까만 라인을 그려서 표시하고 PNG 로 저장해주면 됩니다. 컨텐츠영역은 늘어나는 모든 부위를 표시해주고, 늘어나는 영역 쪽 라인은 늘어나서는 안 되는 부분을 제외한 곳에 선을 그어주시면 저런 식으로 영역을 잡아 이미지를 늘여 작업할 수 있게 됩니다.
*애니메이션
아이프렌즈펫 팀 개발자님은 gif 가 무겁다고 PNG Sequence 로 직접 애니메이션 되도록 구현하셔서요. 아이프렌즈펫 같은 경우에 모션은 아이폰은 gif 로, 안드로이드는 PNG Sequence 로 드렸습니다.
※팁
반드시 모든 사이즈의 이미지가 필요하지 않은 경우도 있습니다
공통으로 사용하는 아이콘인데 이미지가 작아 용량이 크지 않은 아이콘의 경우, 퍼포먼스에 크게 문제되지 않기 때문에 가장 큰 화면 사이즈에 맞게 아이콘을 잘라서 작은 화면에서도 공통으로 사용해도 됩니다.
그밖에 고려할 점...
제가 가장 부족한 부분인데요, 화면을 움직였을 때, 텍스트가 단 한 줄일 때 등 인터랙션 후의 화면 모습도 생각해서 어느정도 가이드를 첨부해주시는 게 좋습니다.
디자이너가 원하는 바를 가능한 한 세세하고 디테일하게 잡아주지 않는다면 상상 밖의 결과물이 나올수 있습니다 ^ㅁ^;;; 협업은 정말 어려워요~
특히 안드로이드에서는 해상도와 비율이 천차만별로 다르기 때문에 세로 길이가 달라서 디자이너가 예상 못했지만 스크롤이 생기는 화면이 생길 수도 있는데 그때마다 어떻게 처리할지도 고민이 필요한 것 같아요. 입력창이 있는 화면이라면 더더욱^^
*아이프렌즈펫 디자인 가이드 화면 결과물
폰트는 ABC, 이미지는 123 이런식으로 아이콘을 붙여서 만들었습니다.
디자인 가이드 만들기 - 아이폰 편 보러가기 > http://devstory.ibksplatform.com/2017/09/blog-post_18.html
디자인 가이드 작업에 유용한 툴 + 소개 보러가기 > http://devstory.ibksplatform.com/2017/09/blog-post_63.html
*디자인 가이드를 작성하면서 많은 도움을 받은 사이트입니다.
개발 협업을 위한 안드로이드 디자인 가이드 #01 http://leipiel.tistory.com/7
개발 협업을 위한 안드로이드 디자인 가이드 #02 http://leipiel.tistory.com/8
*위 디자인 가이드로 만든 결과물입니다. ^ㅁ^...









좋은 정보 감사합니다!
답글삭제그리고 질문이 있는데요~
디자인 가이드 작업은 주로 PPT로 일일이 작업을 해서 개발자한테 넘겨주나요?
Assistor ps를 사용하면 작업이 빠르기는 한데 가독성이 많이 떨어지더라구요 ㅠㅠ
답변 부탁드릴께요!
저는 PPT 로 문서를 만들어서 드렸어요 ^^ Assistor PS 로 하면 PSD 파일에서부터 1px 단위로 신경써서 작업해야해서 작업이 오히려 더딘 면도 있고.. 가장 좋은 건 요즘식대로 Adobe XD나 스케치를 사용해 Zeplin 플러그인 꽂고 가이드 뽑아내는게 가장 최신 트렌드로 좋은 방법 같네요
삭제좋은 정보 감사합니다!
답글삭제그리고 질문이 있는데요~
디자인 가이드 작업은 주로 PPT로 일일이 작업을 해서 개발자한테 넘겨주나요?
Assistor ps를 사용하면 작업이 빠르기는 한데 가독성이 많이 떨어지더라구요 ㅠㅠ
답변 부탁드릴께요!
안녕하세요 세세한 정보들이 도움이되었어요 감사합니다! 한가지 여쭤볼게 있어요. 안드로이드 앱 제작을 할때, 2880*1440로 작업하라고 주변에서 들었는데 비율이 안맞는 것 같아서요. 일러스트에서 작업하실때, 흔히 하는 작업픽셀 정보를 알려주실수있을까해서 댓글 남깁니다.
답글삭제안드로이드는 기기마다 비율이 제각각이라서 어떤 해상도나 비율을 기준으로 잡고 갈지를 기획자, 개발자와 상의하셔서 정하고 시작하시면 됩니다. 같이 작업하는 사람들과 정하는 것이라서 절대적인 기준은 없을 것 같네요. 저의 경우에는 개발자님 의견에 따라서 저 해상도를 기준으로 잡고 작업한 거라서요!! 그리고 저는 포토샵에서 720 X 1280 로 작업했구요. 720 기준으로 이미지를 잘라도 고해상도 폰에서 크게 깨져보이지 않는 상황이어서 거기서 작업을 해서 드렸어요. 너무 이미지가 커도 퍼포먼스에 문제가 있어서요 ^^ 요즘은 Adobe XD 나 스케쳐 같은 툴로 하시는게 더 좋을 것 같아요.
삭제이미지 작업에서 벡터 이미지로 그려야한다는게 일러스트레이터에서 작업후 포토샵으로 가져온다는 말인가요?
답글삭제그렇게 하셔도 되구요, 저는 포토샵으로 대부분 작업했어요. 요새 많이 쓰는 Adobe XD 나 스케치에서는 기본적으로 안 깨지게 벡터 이미지로 나와서 제플린 플러그인 꽂으면 사이즈별로 다 자를 수 있게 해주는 것 같더군요. 그런 툴을 사용하시는 걸 더 추천드려요..!
삭제figma 툴로 요즘 이용하면 다른 툴은 구지 사용하지 않아도 개발자와 같은 화면을 공유해서 이용할 수있습니다. 포토샵이나 일러스트 사용자는 익숙하게 사용 가능하더라구여
답글삭제