[오픈 API] 앱 다운로드 순위를 가져오자 1부 (AppApnnie Api)

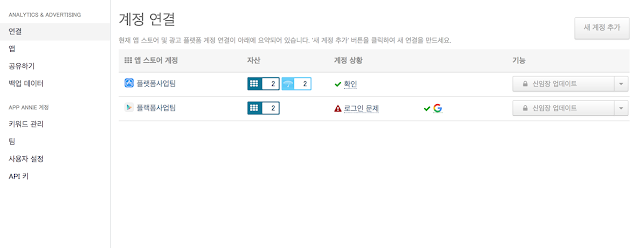
여러분들이 만드신 앱 들의 다운로드 수는 어떻게 관리하고 계신가요? ios는 아이튠스커넥터, andorid는 콘솔 페이지에서 각각 정보를 얻고 계실꺼예요. 앱애니 라는 전세계에서 가장많이 사용하는 앱통계 사이트를 이용하여, 다운로드 수를 가져올수 있습니다. 이번 주제는 총 3부로 나눠보았습니다. [오픈 API] 앱 다운로드 순위를 가져오자 1부 (AppApnnie Api) [오픈 API] 앱 다운로드 순위를 가져오자 2부 (모바일 앱 설계) [오픈 API] 앱 다운로드 순위를 가져오자 3부 (모바일 앱 구현) 앱애니(https://www.appannie.com/kr)는 모바일 앱의 다운로드, 수익, 등급, 사용량, 검색어 등에 대한 소비자 및 경쟁 정보를 생성하여 앱 마케팅 지출 최적화, 파트너 및 투자 전략 및 제품 로드맵 우선순위 결정에 대한 의사 결정을 지원하는 사이트 입니다. 출처 : 위키피디아 앱 애니에서 지원하는 API는 다음과 같습니다. 우리는 여기서 App Sales 에서 앱 다운로드 수를 가져오는 API를 호출해야 합니다. Account Connection Sales App Sales App Ranks App Reviews App Ratings App Features App Details Platform List Country List Category List Currency Account Connections List Account Connection App List App IAP List Shared Apps List 우선 AppAnnie Api를 사용하기 위해서는 아래의 절차가 필요합니다. 1. 회원가입 2. 애플, 안드로이드 스토어 계정 연동 3. API 발급 4. API 문서를 통해 API요청 회원가입 후 계정연결 페이지로 가서, 각 스토어를 연결합니다. 계정연결 그후 좌측 메뉴에서 API 키를 눌러 APIM를 발급을 받습니다....