[iOS 강좌] 오픈소스로 쉽게 카메라 앱 만들기 - 2부 (카메라)
- [iOS 강좌] 오픈소스로 쉽게 카메라 앱 만들기 - 1부 (cocospods)
- [iOS 강좌] 오픈소스로 쉽게 카메라 앱 만들기 - 2부 (카메라)
- [iOS 강좌] 오픈소스로 쉽게 카메라 앱 만들기 - 3부 (필터)
깃허브로 다운받은 GPUImage 라이브러리로 스틸 사진을 캡쳐할 수 있는 카메라를 만들어보겠습니다.
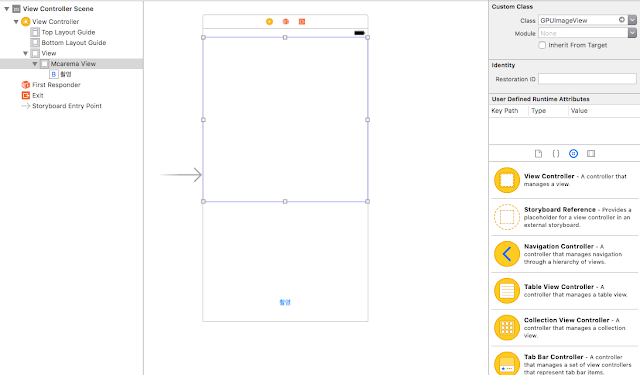
먼저, 뷰에 카메라 영역을 만듭니다. 기본뷰를 GPUImageView 로 상속을 받습니다.추후 촬영버튼 및 필터를 선택할 수 있는 뷰영역을 제외하고 정사각형의 뷰를 올리고, 클래스 명을 GPUImageView으로 적어줍니다. 그리고 나서, UIButton으로 촬영 버튼을 만들어줍니다.
스토리보드의 뷰 컨트롤러에 올린 GPUImageView 객체와 UIButton 객체를 해당 Class와 IBOutlet으로 연결 해시켜 줍니다.

GPUImageStillCamera 클래스를 사용하는 간단합니다. 헤더에 GPUImageStillCamera 클래스를 추가하고 아래의 코드를 삽입하면, 클래스를 사용 할수 있습니다.
initCamera 에서 카메라를 초기화하고 시작합니다.
======================================================================================================================================
-(void)initCamera{
// 카메라 생성 및 세팅
m_stillCamera = [[GPUImageStillCamera alloc] init];
m_stillCamera.outputImageOrientation = UIInterfaceOrientationPortrait;
// 필터 생성 및 카메라에 필터 추가
m_cropFilter = [[GPUImageCropFilter alloc] initWithCropRegion:CGRectMake( 0.f, 0.125f, 1.0f, 0.75f)];
[m_stillCamera addTarget:m_cropFilter];
// 카메라 뷰에 필터 추가
[m_cropFilter addTarget:m_caremaView];
// view 크기에 맞게 꽉차게
m_caremaView.fillMode = kGPUImageFillModePreserveAspectRatioAndFill;
// 카메라 캡쳐 시작
[m_stillCamera startCameraCapture];
}
======================================================================================================================================
ios 10 버전 부터는, 휴대폰의 주요기능을 사용할 때, 사용자에게 접근 권한을 고지하도록 되어있습니다. 이는 info.Plist에서 설정할 수 있습니다.
Privacy - Camera Usage Description - 카메라 접근 권한
ios 10 버전 부터는, 휴대폰의 주요기능을 사용할 때, 사용자에게 접근 권한을 고지하도록 되어있습니다. 이는 info.Plist에서 설정할 수 있습니다.
Privacy - Camera Usage Description - 카메라 접근 권한







댓글
댓글 쓰기