[iOS 개발팁] 스토리보드 분리하기
iOS를 개발 시 Storyboard는 UI를 만들수 있는 편리한 도구 입니다.
하지만, 프로젝트가 커가면서, Storyboard에 UI를 계속 추가하다보면, 너무 많은 UI 때문에 Storyboard 로드가 느려집니다.
이를 방지하기 위해, Storyboard를 추가로 만들고 사용하는 팁을 알려드립니다.
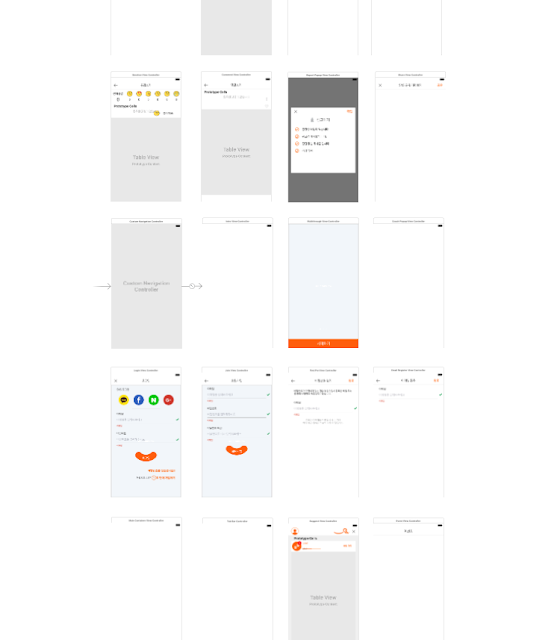
우선 아래는 플랫폼사업팀에서 진행하는 아이프렌즈펫의 Main.Storyboard의 UI 들입니다.
현재 20개 이상의 화면이 Main.Storyboard에서 사용중이여서, 로드가 오래걸려서 짜증이 납니다.
이번 아이프렌즈펫 1.9.0 버전, 스프린트에서는 "소모임" 이라는 기능을 추가하기 위해 기존 Main.Stroyboard 에 아래의 ViewController를 추가하였습니다. Main.Stroyboard 로드시에 너무 느려서 작업속도가 현저히 떨어집니다.

"소모임" 기능은 하나의 작업단위로 스토리보드를 생성해서 관리하는할 필요가 있으므로, 소모임.Storyboard 파일을 신규로 만들고 Main.Storyboard 있던 ViewController들을 옮겨할 필요가 생겼습니다. 새로운 파일을 만들기 위해서, User Interface에서 Storyboard를 추가하였습니다.

추가된 소모임.Storyboard 에 Main.Storyboard 있던 ViewController들을 옮겼습니다. 파일을 로드하는데 훨씬 빨라졌습니다. 이제는 연결할 ViewController를 호출하는 부분에 코드를 입력하면됩니다.

아래는 "더보기" 화면입니다. "소모임" 메뉴를 통해 소모임에 관련된 ViewController를 연결해야 하므로,
해당 메뉴를 호출하는 함수에 추가된 소모임.stroyboard 를 연결해주면 됩니다.
=============================================================================
하지만, 프로젝트가 커가면서, Storyboard에 UI를 계속 추가하다보면, 너무 많은 UI 때문에 Storyboard 로드가 느려집니다.
이를 방지하기 위해, Storyboard를 추가로 만들고 사용하는 팁을 알려드립니다.
우선 아래는 플랫폼사업팀에서 진행하는 아이프렌즈펫의 Main.Storyboard의 UI 들입니다.
현재 20개 이상의 화면이 Main.Storyboard에서 사용중이여서, 로드가 오래걸려서 짜증이 납니다.
 |
| 플랫폼사업팀에서 진행중인 아이프렌즈펫 앱의 스토리보드 |
이번 아이프렌즈펫 1.9.0 버전, 스프린트에서는 "소모임" 이라는 기능을 추가하기 위해 기존 Main.Stroyboard 에 아래의 ViewController를 추가하였습니다. Main.Stroyboard 로드시에 너무 느려서 작업속도가 현저히 떨어집니다.

"소모임" 기능은 하나의 작업단위로 스토리보드를 생성해서 관리하는할 필요가 있으므로, 소모임.Storyboard 파일을 신규로 만들고 Main.Storyboard 있던 ViewController들을 옮겨할 필요가 생겼습니다. 새로운 파일을 만들기 위해서, User Interface에서 Storyboard를 추가하였습니다.

추가된 소모임.Storyboard 에 Main.Storyboard 있던 ViewController들을 옮겼습니다. 파일을 로드하는데 훨씬 빨라졌습니다. 이제는 연결할 ViewController를 호출하는 부분에 코드를 입력하면됩니다.

아래는 "더보기" 화면입니다. "소모임" 메뉴를 통해 소모임에 관련된 ViewController를 연결해야 하므로,
해당 메뉴를 호출하는 함수에 추가된 소모임.stroyboard 를 연결해주면 됩니다.
=============================================================================
UIStoryboard *storyboard = [UIStoryboard storyboardWithName:@"Community" bundle:nil];
CommunityTabBarViewController *communityTabBarViewController = [storyboard instantiateViewControllerWithIdentifier:@"CommunityTabBarViewController"];
[self.navigationController pushViewController:communityTabBarViewController animated:YES];
=============================================================================



댓글
댓글 쓰기