[NBP] NAVER Clova Speech Synthesis(CSS) API 사용해보기
CSS (Clova Speech Synthesis) 서비스는 Naver CLoud Platform 의 AI 서비스 중의 하나로
입력한 텍스트를 자연스로운 목소리로 재생해주는 음성 합성 API 입니다.

현재 BETA Version 으로 서비스가 제공되고 있으며 하루에 10,000 글자 까지 (한시적)무료로 사용이 가능합니다.

네이버 클라우드 플랫폼 아이디가 있다면
https://console.ncloud.com/ 대시보드 화면으로 이동합니다.

AI NAVER API 서비스를 선택합니다.
대시보드 화면에서 Application 등록하기를 선택합니다.

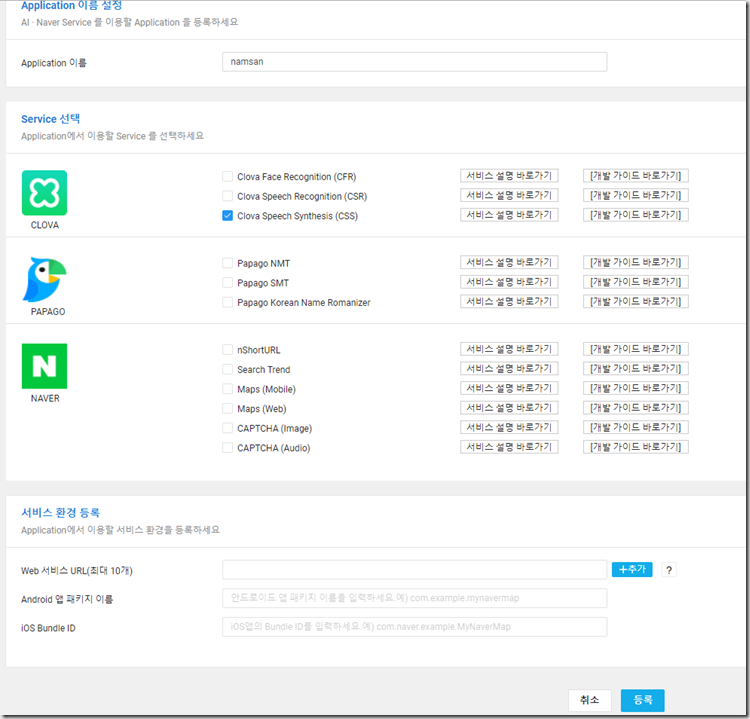
Application 등록화면으로 이동합니다.

어플리케이션 이름을 등록하고 Clova Speech Synthesis 를 선택합니다.
Web 서비스 URL 및 앱 패키지 이름을선택하고 등록을 선택합니다.
* Web URL 입력시 Localhost 는 입력이 불가능 하므로 127.0.0.1 형식으로 입력합니다.
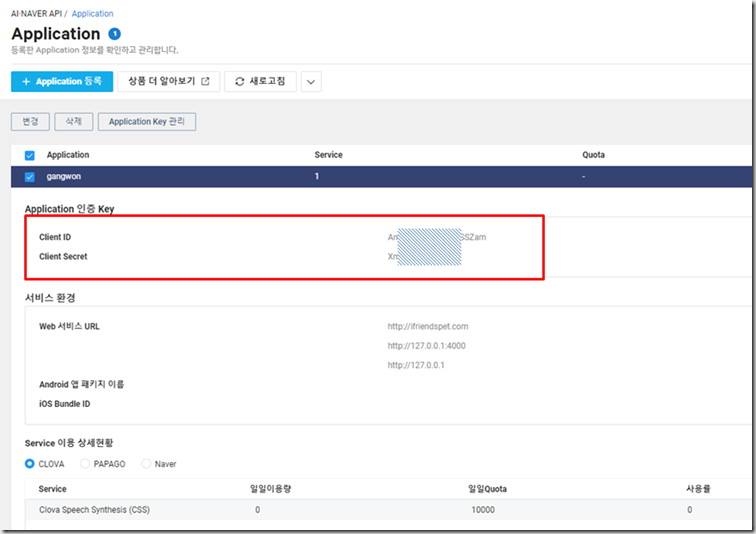
등록이 완료되면
Client ID 와 Client Secret 코드를 확인할 수 있습니다.

API 예제 소스는 아래 URL 에서 확인이 가능합니다.
http://docs.ncloud.com/ko/naveropenapi/naveropenapi-4-2.html
Node.js 소스를 가지고 테스트를 진행해 보도록 하겠습니다.
아래 client_id 와 client_secret 영역에 조금 전 발급받은 키를 입력합니다.
// 네이버 음성합성 Open API 예제
var express = require('express');
var app = express();
var client_id = 'YOUR_CLIENT_ID';
var client_secret = 'YOUR_CLIENT_SECRET';
var fs = require('fs');
app.get('/tts', function (req, res) {
var api_url = 'https://openapi.naver.com/v1/voice/tts.bin';
var request = require('request');
var options = {
url: api_url,
form: {'speaker':'mijin', 'speed':'0', 'text':'좋은 하루 되세요'},
headers: {'X-Naver-Client-Id':client_id, 'X-Naver-Client-Secret': client_secret}
};
var writeStream = fs.createWriteStream('./tts1.mp3');
var _req = request.post(options).on('response', function(response) {
console.log(response.statusCode) // 200
console.log(response.headers['content-type'])
});
_req.pipe(writeStream); // file로 출력
_req.pipe(res); // 브라우저로 출력
});
app.listen(3000, function () {
console.log('http://127.0.0.1:3000/tts app listening on port 3000!');
});
| cs |
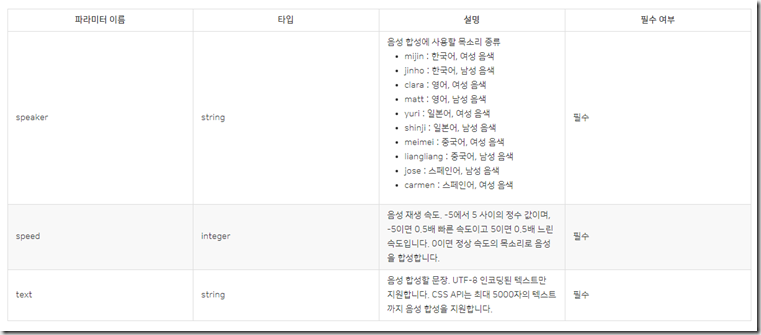
한국어 음성은 mijin 과 jinho 두가지를 지원하네요

해당 소스를 수정하여 app.js 파일을 생성하고 Node 서버를 실행해 보았습니다
소스를 실행하면 아래와 같이 tts1.mp3 파일이 생성되는 것을 확인할 수 있습니다.

http://locallhost:3000/tts 로 접속해 보면 아래와 같이 음성재생이 진행됩니다.

NBP 콘솔에서 확인해 보면 일일 이용량 50자를 사용했다고 표시가 됩니다.

해당 소스를 조금씩 수정하면 음성합성 서비스로 활용이 가능할 것 같습니다.



댓글
댓글 쓰기