[AWS] 시작탬플릿을 사용하여 인스턴스 생성하기

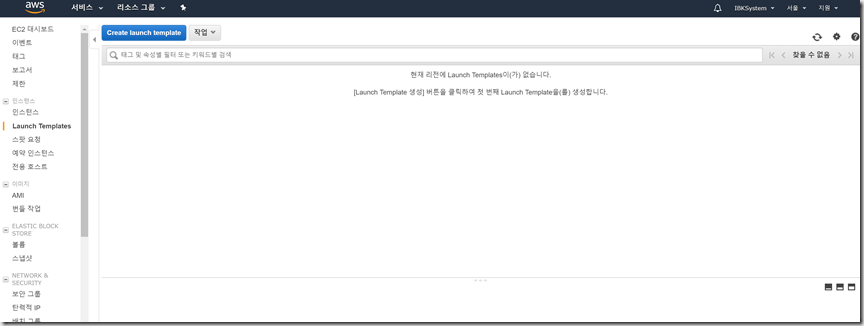
AWS 인프라 운영 중 기존에 생성한 Instance와 유사한 인스턴스를 추가로 생성하려고 하는 경우기존에는 AMI (이미지) 백업을 통한 Instance 생성작업을 사용했습니다. 하지만 지난 11월 부터 AWS 에서 추가로 Template 기반의 인스턴스 생성 기능을 지원하고 있습니다. Template 기능을 활용하면 AMI Image VPC Subnet Storage Security Group UserData 등의 정보를 Template 으로 관리하여 인스턴스를 생성 할 수 있게 됩니다. 이렇게 Template 기능을 활용하면 인프라 구성에서 설정적용에 소요되는 시간을 절약할 수 있습니다. Template 기는 사용을 위해 EC2 대시보니 – 인스턴스 – Launch Template s 메뉴로 이동합니다. Create Launch template 버튼을 클릭합니다. Template 이름과 버전을 선택 할 수 있습니다. Source Template 을 사용하면 기존의 Template 구성을 수정하여 사용할 수 있습니다. AMI ID , Instance Type , Key Pair 를 선택 할 수 있으며 입력하지 않으면 Template 에 포함하지 않습니다. 네트워크 인터페이스 추가 및 Storage 추가 Security Group 을 설정할 수 있습니다 Advanced details 항목에서 IAM Role , 종료방법, User Data 등 상세설정이 가능하며 마찬가지로 입력하지 않으면 미반영 상태로 저장 됩니다. Create Launch Template 버튼을 선택하면 아래와 같이 탬플릿 생성완료 메시지가 표출됩니다. Close 를 선택하여 종료합니다. 탬플릿이 생성되었습니다. 테스트를 위해 Template 선택 후 작업 - Launch instance from...