ionic 하이브리드 앱 개발 - #4 Component
그리드
뷰의 레이아웃을 정밀하게 제어하기 위해 컴포넌트를 페이지에 배치하거나 정렬하기 위해 ionic에서는 그리드 시스템을 사용합니다. FlexBox기반으로 CSS Flexible Box Layout Module을 사용하여 구현합니다. 장점으로는 열을 고정시키지 않고 행안에 원하는 만큼의 자동으로 너비를 지정해서 만들 수 있습니다. 그리드 시스템은 12 개의 열로 구성되며 각 열은 col- <width> 속성을 설정하여 크기를 조정할 수 있습니다.
버튼
버튼은 앱과 상호 작용하고 탐색하는 필수적인 방법이며 사용자가 탭을 클릭 한 후에 어떤 작업이 발생하는지 명확하게 알려야합니다. 버튼은 텍스트 및 / 또는 아이콘으로 구성 될 수 있으며 다양한 속성으로 향상 될 수 있습니다.
접근성을 위해 버튼은 표준 <button> 요소를 사용하지만 ion-button directive(지시자)로 확장할 수 있습니다.
Basic
color 속성은 버튼의 색상을 설정합니다. Ionic에는 쉽게 재정의 할 수있는 기본 색상이 많이 포함되어 있습니다.
<button ion-button color="light">Light</button> <button ion-button>Default</button> <button ion-button color="secondary">Secondary</button> <button ion-button color="danger">Danger</button> <button ion-button color="dark">Dark</button>
Outline Style
<button ion-button color="light" outline>Light Outline</button> <button ion-button outline>Primary Outline</button> <button ion-button color="secondary" outline>Secondary Outline</button> <button ion-button color="danger" outline>Danger Outline</button> <button ion-button color="dark" outline>Dark Outline</button>
Clear Style
<button ion-button color="light" clear>Light Clear</button> <button ion-button clear>Primary Clear</button> <button ion-button color="secondary" clear>Secondary Clear</button> <button ion-button color="danger" clear>Danger Clear</button> <button ion-button color="dark" clear>Dark Clear</button>
Round Buttons
<button ion-button color="light" round>Light Round</button> <button ion-button round>Primary Round</button> <button ion-button color="secondary" round>Secondary Round</button> <button ion-button color="danger" round>Danger Round</button> <button ion-button color="dark" round>Dark Round</button>
Buttons In Components
<ion-header> <ion-navbar> <ion-buttons start> <button ion-button icon-only> <ion-icon name="contact"></ion-icon> </button> </ion-buttons> <ion-buttons end> <button ion-button icon-only> <ion-icon name="search"></ion-icon> </button> </ion-buttons> </ion-navbar> </ion-header> <ion-list> <ion-item> Left Icon Button <button ion-button outline item-end icon-left> <ion-icon name="star"></ion-icon> Left Icon </button> </ion-item> </ion-list>
카드
카드는 중요한 콘텐츠를 표시하는 좋은 방법이며 App의 핵심 디자인 패턴으로 급부상하고 있습니다. 이는 정보를 포함하고 구성하고 사용자에게 예측 가능한 기대치를 설정하는 좋은 방법입니다. 한 번에 너무나 많은 콘텐츠를 표시하면, 화면에 주요 정보를 담을 수 없는 경우가 많기 때문에 Google, Twitter 및 Spotify를 비롯한 많은 회사에서 카드 디자인 패턴을 빠르게 도입하게 되었습니다..
모바일 경험을 위해 카드를 사용하면 여러 가지 화면 크기에서 동일한 정보를 시각적으로 쉽게 표시 할 수 있습니다. 그것들은 더 많은 제어를 가능하게하고, 확장성 있게 배치할 수 있습니다. 카드는 대개 서로 위에 놓이지 만 "Page"처럼 사용할 수도 있고 좌우로 쓸어 넘길 수 도 있습니다.
Basic Usage
<ion-card> <ion-card-content> This is just your basic card with some text to boot. Like it? Keep scrolling... </ion-card-content> </ion-card>
Card Headers
일반 페이지와 마찬가지로 헤더를 포함하도록 카드를 맞춤 설정할 수 있습니다. 카드에 헤더를 추가하려면 카드 내부에 <ion-card-header> 추가하십시오.
<ion-card> <ion-card-header> Header </ion-card-header> <ion-card-content> The British use the term "header", but the American term "head-shot" the English simply refuse to adopt. </ion-card-content> </ion-card>
Lists In Cards
카드에는 ion-list 가 포함될 수 있습니다. ion-card-content 내부에 ion-list 구성 요소를 추가하여 list를 표시할 수 있습니다.
<ion-card> <ion-card-header> Explore Nearby </ion-card-header> <ion-list> <button ion-item> <ion-icon name="cart" item-start></ion-icon> Shopping </button> <button ion-item> <ion-icon name="medical" item-start></ion-icon> Hospital </button> <button ion-item> <ion-icon name="cafe" item-start></ion-icon> Cafe </button> <button ion-item> <ion-icon name="paw" item-start></ion-icon> Dog Park </button> <button ion-item> <ion-icon name="beer" item-start></ion-icon> Pub </button> <button ion-item> <ion-icon name="planet" item-start></ion-icon> Space </button> </ion-list> </ion-card>
Images In Cards
카드에 이미지를 쉽게 추가 할 수 있습니다. 카드에 이미지를 추가하면 일정한 폭과 가변 높이가 이미지에 부여됩니다. 목록, 헤더 및 기타 카드 구성 요소는 이미지 카드와 쉽게 결합 할 수 있습니다.
<ion-card> <img src="img/nin-live.png"/> <ion-card-content> <ion-card-title> Nine Inch Nails Live </ion-card-title> <p> The most popular industrial group ever, and largely responsible for bringing the music to a mass audience. </p> </ion-card-content> </ion-card>
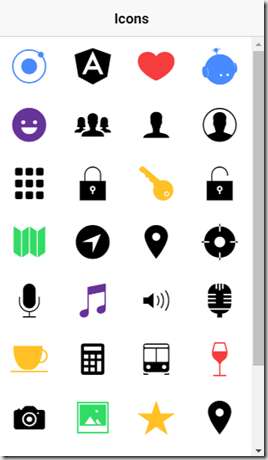
Icons
ionic은 우리가 모두 알고 있는 700개 이상의 ionic 아이콘을 제공합니다.
<ion-header> <ion-navbar> <ion-title>Icons</ion-title> </ion-navbar> </ion-header> <ion-content text-center class="icons-basic-page"> <ion-row> <ion-col><ion-icon name="ionic" color="primary"></ion-icon></ion-col> <ion-col><ion-icon name="logo-angular"></ion-icon></ion-col> <ion-col><ion-icon name="heart" color="danger"></ion-icon></ion-col> <ion-col><ion-icon name="ionitron" color="primary"></ion-icon></ion-col> <ion-col><ion-icon name="happy" color="vibrant"></ion-icon></ion-col> <ion-col><ion-icon name="people"></ion-icon></ion-col> <ion-col><ion-icon name="person"></ion-icon></ion-col> <ion-col><ion-icon name="contact"></ion-icon></ion-col> <ion-col><ion-icon name="apps"></ion-icon></ion-col> <ion-col><ion-icon name="lock"></ion-icon></ion-col> <ion-col><ion-icon name="key" color="bright"></ion-icon></ion-col> <ion-col><ion-icon name="unlock"></ion-icon></ion-col> <ion-col><ion-icon name="map" color="secondary"></ion-icon></ion-col> <ion-col><ion-icon name="navigate"></ion-icon></ion-col> <ion-col><ion-icon name="pin"></ion-icon></ion-col> <ion-col><ion-icon name="locate"></ion-icon></ion-col> <ion-col><ion-icon name="mic"></ion-icon></ion-col> <ion-col><ion-icon name="musical-notes" color="vibrant"></ion-icon></ion-col> <ion-col><ion-icon name="volume-up"></ion-icon></ion-col> <ion-col><ion-icon name="microphone"></ion-icon></ion-col> <ion-col><ion-icon name="cafe" color="bright"></ion-icon></ion-col> <ion-col><ion-icon name="calculator"></ion-icon></ion-col> <ion-col><ion-icon name="bus"></ion-icon></ion-col> <ion-col><ion-icon name="wine" color="danger"></ion-icon></ion-col> <ion-col><ion-icon name="camera"></ion-icon></ion-col> <ion-col><ion-icon name="image" color="secondary"></ion-icon></ion-col> <ion-col><ion-icon name="star" color="bright"></ion-icon></ion-col> <ion-col><ion-icon name="pin"></ion-icon></ion-col> <ion-col><ion-icon name="arrow-dropup-circle" color="vibrant"></ion-icon></ion-col> <ion-col><ion-icon name="arrow-back"></ion-icon></ion-col> <ion-col><ion-icon name="arrow-dropdown"></ion-icon></ion-col> <ion-col><ion-icon name="arrow-forward"></ion-icon></ion-col> <ion-col><ion-icon name="cloud"></ion-icon></ion-col> <ion-col><ion-icon name="sunny" color="bright"></ion-icon></ion-col> <ion-col><ion-icon name="umbrella"></ion-icon></ion-col> <ion-col><ion-icon name="rainy" color="primary"></ion-icon></ion-col> </ion-row> </ion-content>
















댓글
댓글 쓰기