[앱 디자인] 벤치마킹에 유용한 사이트
*이 문서는 지속적으로 업데이트 될 예정입니다.
앱 디자인을 처음으로 시작하면서 많은 자료를 웹에서 찾았는데요, 이미 많이들 아시겠지만 유용한 사이트를 공유하려고 합니다.
디자이너들 사이에 가장 유명한 포트폴리오 사이트이지요? ㅎㅎ
지인의 지인이 심플한 아이콘 디자인을 이곳에 올렸다가 애플 본사에서 연락이 와서 채용되었다는 깜짝 놀랄 소식도 들은 적 있습니다. ㅎㅎ 그만큼 디자이너들이 자신의 포트폴리오를 어필할 수 있는 공간이고 퀄리티 높은 작업물들이 아주 많구요. Adobe ID로 로그인해서 마음에 드는 포트폴리오를 저장할 수 있습니다.
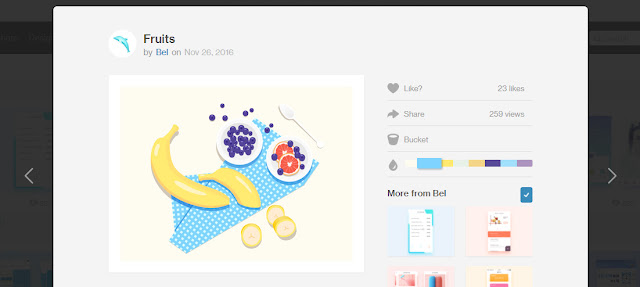
목록에서 보고 싶은 디자인 작업물을 선택한 뒤, 오른쪽에서 원하는 컬러를 선택하면 해당 컬러톤의 디자인 작업물을 찾아줍니다. 원하는 컬러 톤 벤치를 할 때 유용하구요.
또 한가지 강점은 상단 메뉴에 Shots > AnimatedGIFs 를 누르면 인터랙션 GIF 들이 나오는데 꽤 퀄리티가 높습니다. 인터랙션을 벤치마킹할 때 유용합니다.
그밖에 Dribble 만큼 컬러 톤 벤치하기에 유용한 사이트는
https://brandcolors.net/
온갖 브랜드의 메인 컬러를 한눈에 보고, 간단한 클릭만으로 색상값을 저장할 수 있습니다.
또 하나는 Adobe Kuler가 있습니다.
https://color.adobe.com/ko/create/color-wheel/
원하는 색상 조합을 만들어서 공유할 수도 있고, 타인이 올린 색상조합을 저장해서 Photoshop 에서 Color Themes 를 꺼내 사용할 수도 있는 유용한 사이트입니다.
https://coolors.co/
이 곳도 비슷한 톤의 컬러를 매치하는데 유용한 사이트입니다^^
핀터레스트에서 app ui design 등으로 검색하면 정말 많은 자료를 찾아볼 수 있습니다. 웬만한 포트폴리오 모음 사이트보다 좋더라구요
앱에서 기본적으로 스타일, 색상 정의를 어떻게 하는 게 좋은지, 어떤 방식의 디자인을 권장하는지 매우 잘 정리된 문서입니다. 앱 디자인을 처음 시작할 때 참고로 보시면 좋을 것 같습니다.
* UX 관점에서 확인, 취소 버튼 위치 같은 것은 안드로이드/아이폰 가이드가 다르기 때문에 만드는 앱의 OS에 따라서 다르게 적용하면 좋을 것 같습니다. 만일 한 가지 디자인으로 두 OS 버전 모두에 배포한다면 둘 중 하나의 가이드라인을 앱 내에서 일관되게 따르는 것이 좋습니다.
앱 디자인을 처음으로 시작하면서 많은 자료를 웹에서 찾았는데요, 이미 많이들 아시겠지만 유용한 사이트를 공유하려고 합니다.
Behance
[UI, BI, App, Web]
디자이너들 사이에 가장 유명한 포트폴리오 사이트이지요? ㅎㅎ
지인의 지인이 심플한 아이콘 디자인을 이곳에 올렸다가 애플 본사에서 연락이 와서 채용되었다는 깜짝 놀랄 소식도 들은 적 있습니다. ㅎㅎ 그만큼 디자이너들이 자신의 포트폴리오를 어필할 수 있는 공간이고 퀄리티 높은 작업물들이 아주 많구요. Adobe ID로 로그인해서 마음에 드는 포트폴리오를 저장할 수 있습니다.
Dribble
[인터랙션, 모션, 컬러]
 |
| [1] 원하는 컬러 선택 |
 |
| [2] 선택한 컬러 톤의 디자인 보여줌 |
또 한가지 강점은 상단 메뉴에 Shots > AnimatedGIFs 를 누르면 인터랙션 GIF 들이 나오는데 꽤 퀄리티가 높습니다. 인터랙션을 벤치마킹할 때 유용합니다.
 |
| 각종 인터랙션 GIF |
그밖에 Dribble 만큼 컬러 톤 벤치하기에 유용한 사이트는
https://brandcolors.net/
온갖 브랜드의 메인 컬러를 한눈에 보고, 간단한 클릭만으로 색상값을 저장할 수 있습니다.
또 하나는 Adobe Kuler가 있습니다.
https://color.adobe.com/ko/create/color-wheel/
원하는 색상 조합을 만들어서 공유할 수도 있고, 타인이 올린 색상조합을 저장해서 Photoshop 에서 Color Themes 를 꺼내 사용할 수도 있는 유용한 사이트입니다.
https://coolors.co/
이 곳도 비슷한 톤의 컬러를 매치하는데 유용한 사이트입니다^^
Pinterest [UI, UX, Web,APP]
핀터레스트에서 app ui design 등으로 검색하면 정말 많은 자료를 찾아볼 수 있습니다. 웬만한 포트폴리오 모음 사이트보다 좋더라구요
안드로이드 머티리얼 디자인 가이드라인 문서
[Mobile App UI, UX]
* UX 관점에서 확인, 취소 버튼 위치 같은 것은 안드로이드/아이폰 가이드가 다르기 때문에 만드는 앱의 OS에 따라서 다르게 적용하면 좋을 것 같습니다. 만일 한 가지 디자인으로 두 OS 버전 모두에 배포한다면 둘 중 하나의 가이드라인을 앱 내에서 일관되게 따르는 것이 좋습니다.






댓글
댓글 쓰기