Kotlin의 특징 - 두번째 (When 조건문) -

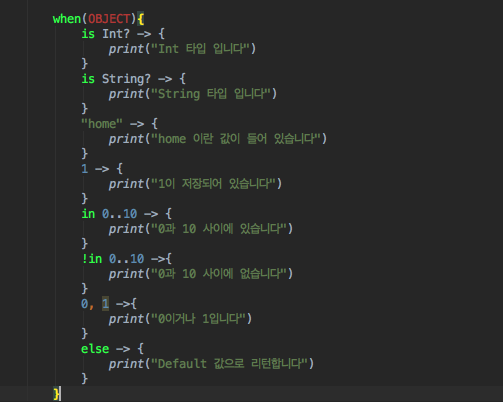
안녕하세요 명동콜링 입니다 이번 포스팅에서는 Kotlin의 특징에 대해 알아보는 두번째 시간으로 When 표현법에 대해 알아보도록 하겠습니다. 어떤 언어에서도 본 적이 없는 When 조건은 처음에는 낯설게 느껴질 수도 있지만, 까보게 되면 "아 이게 Switch문의 확장이구나" 알 수 있게 됩니다. 일반적인 Switch문은 하나의 타입 내에서만 case를 통해 값을 구분할 수 있지만, Kotlin에서의 When문은 하나의 타입이 아닌 광범위한 case를 사용할 수 있습니다. 바로 다음과 같이 말이죠. When에서는 한 문단 내에서 값 비교 뿐만 아니라 타입, 범위, 메소드 결과값 등을 비교할 수 있어서 Switch안에 if절에 들어갔다고 생각해도 될 정도로 다양한 비교를 할 수 있습니다. CASE 조건 내에서 Type Casting이 자유자재로 적용이 되는데다가 return 값을 가질 수 있기 때문에 메소드 같이 만들어서 사용할 수 있습니다. 쉽게 알기 위해서 일반 Switch문 처럼 작성해봤습니다. 결과 값은 where로 들어가게 되었고, 출력을 했더니 다음과 같이 나오게 됩니다. 이와 같이 return 을 해주는 조건문이기 때문에 where를 출력하면 마지막 문장의 값을 출력하게 됩니다




