Vue.js 개발환경 설정 및 Hello Vue.js 프로젝트
Vue.js 개발환경 구성하기
뷰로 웹앱을 개발하기 위해서는 기본적으로 몇가지 도구를 설치해야 합니다.
- 크롬 브라우저
- 아톰(Atom) 텍스트 에디터
- Node.js
- 뷰 개발자 도구(Vue.js devtools,크롬 확장 플러그인)
크롬 브라우저 설치
웹 개발을 위해서는 브라우저 환경을 먼저 구성해야 합니다. 구글에서 제공하는 크롬은 웹개발에 필요한 다양한 기능을 제공하는 개발자 도구를 지원합니다.
크롬 다운로드 ==> https://www.google.co.kr/chrome/index.html
크롬 개발자도구는 웹페이를 로딩되는 과정에서, 랜더링, 네트워크, 성능 등을 손쉽게 확인할 수 있습니다. 또한 자바스크립트 디버깅 및 웹페이지 성능 진단 등이 가능합니다.
아톰(Atom) 에디터 설치
아톰은 오픈소스 형태로 제공하는 무료 텍스트 에디터 입니다. 서브라임 텍스트(Sublime Text)나 웹스톰(WebStorm) 같은 유료 개발도구 있지마, 일단 아톰은 100% 무료이며, 오픈소스 형태로 제공되어 전세계에서 확장 플러그인들을 제공하고 있습니다.
아톰 다운로드 ==> https://atom.io/
node.js 설치
node.js 는 서버 사이드에서 자바스크립트를 실행하기 위한 환경입니다. 뷰 프로젝트를 구성하기 위핸 node.js를 설치하여 npm(node.js package manager)를 통해 관련 도구를 설치할 수 있습니다.
node.js 다운로드 ==> https://nodejs.org
뷰개발자 도구 설치
뷰로 만든 웹앱의 구조를 디버깅하거나 분석하기 위해 별도의 뷰 개발자 도구를 이용할 수 있습니다. 크롬 브라우저의 확장 플러그인을 통해 Vue.js devtool을 설치할 수 있습니다.
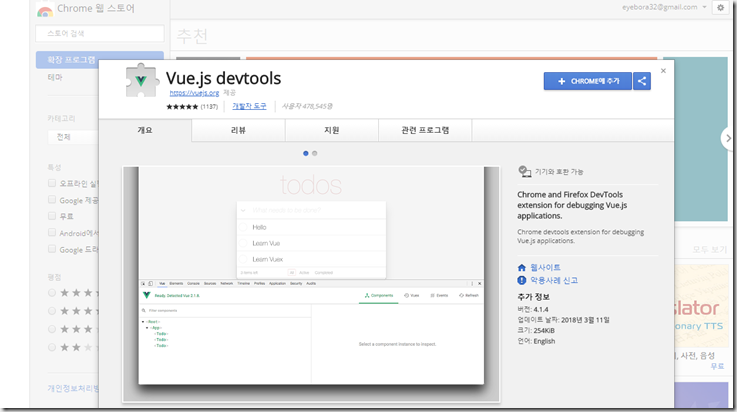
1. 구글에서 “vue.js devtools”를 검색합니다.
2. “Vue.js devtools - Chrome Web Store”를 클릭하여 구글 플러그인 스토어로 입력하여 “Chrome에 추가”를 클릭하여 설치합니다.
3. “확장 프로그램 추가”를 클릭하여 플러그인을 추가합니다.
Hello Vue.js 프로젝트 만들기
시작하기
개발환경을 구성 후 간단한 웹앱을 만들어 보겠습니다. 다음의 순서로 개발을 진행합니다.
아톰을 실행하여 index.html 파일을 생성하고 다음의 코드를 작성합니다.
<html> <head> <title>Vue Sample</title> </head> <body> <div id="app"> {{message}} </div> <script src="https://unpkg.com/vue@2.5.16/dist/vue.js"></script> <script> new Vue({ el: '#app', data: { message: 'Hello Vue.js!' } }); </script> </body> </html
저장한 index.html 파일을 크롬브라우저로 실행하여 확인하면 다음과 같은 화면이 출력됩니다.
크롬 개발자도구로 확인
크롬 메뉴에서 [도구 더보기-> 개발자도구] 클릭합니다. (개발자 도구 단축키 Win: F12, MAC: cmd+option+i )
console 탭에서 개발자 모드로 실행 되고 있음을 확인할 수 있습니다.
뷰 개발자도구로 확인
로컬파일을 브라우저로 실행하면 뷰 devtools 플러그인이 제대로 동작하지 않습니다. 기본 옵션으로 로컬 파일에 대한 접근 제한하며, 이를 로컬 파일에 대한 개발자도구를 확장하여 실행하려면
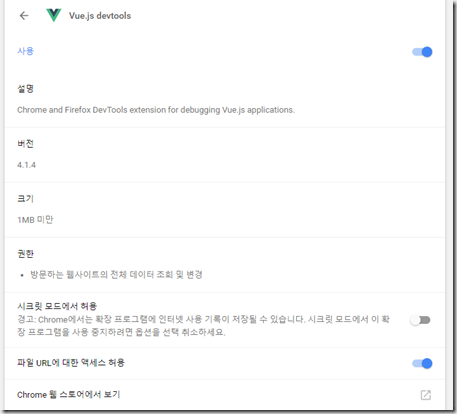
1. [도구 더보기-> 확장 프로그램]을 클릭합니다.
2. Vue.js devtools의 세부정보를 클릭합니다.
3. 파일 URL에 대한 액세스 허용을 가능하도록 변경합니다.
그런 다음 다시 시작하면 정상 기본을 확인할 수 있습니다.
뷰 개발자 도구 사용
뷰 개발자 도구를 활성화 하였으니, 크롬 개발자 도구에서 Vue탭을 엽니다.
화면에서 <Root>를 클릭하면 뷰 관련 속성을 확인할 수 있습니다.
끝.

















댓글
댓글 쓰기