[iOS 강좌] 오픈API 이용한 날씨 APP 만들기 - 1. Xcode 소개
안녕하세요, 남산타워 입니다.
이번 강좌는 iOS를 처음 개발하시는 분들을 위해서 오픈 API 이용한 날씨 APP 강좌를 시작하려고 합니다.
오픈 API의 데이터를 받아서, 오늘의 날씨 정보를 APP 화면으로 노출하는 간단한 APP 입니다.
총 5장으로 진행될 예정이며, 개발를 처음 시작하는 분들을 개발에 필요한 기초 부터 시작할 예정입니다.
[iOS 강좌] 오픈API 이용한 날씨 APP 만들기 - 1. Xcode 소개
[iOS 강좌] 오픈API 이용한 날씨 APP 만들기 - 2. Objective 기초
[iOS 강좌] 오픈API 이용한 날씨 APP 만들기 - 3. UIKIT Framework 기초
[iOS 강좌] 오픈API 이용한 날씨 APP 만들기 - 4. Interface Builder 기초
[iOS 강좌] 오픈API 이용한 날씨 APP 만들기 - 5. 오픈 API 연동
----------------------------------------------------------------------------------------------
[iOS 강좌] 오픈API 이용한 날씨 APP 만들기 - 1. Xcode 소개
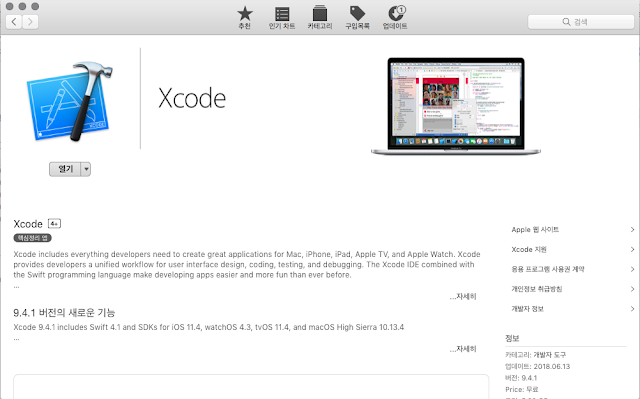
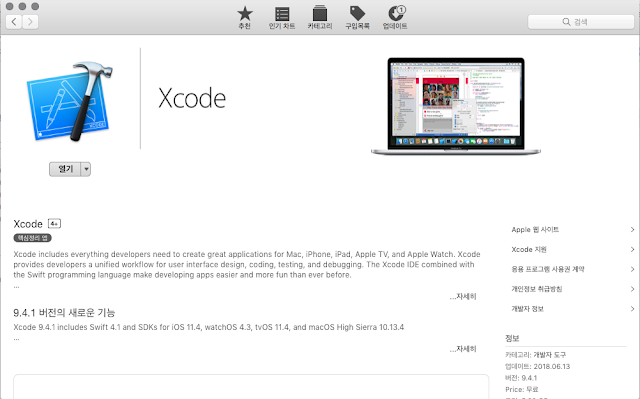
1. 설치하기
Xcode는 애플의 iOS와 macOS를 개발하기 위핸 IDE(통합개발환경) 입니다.
애플 개발자 사이트(https://developer.apple.com/download/)나 맥 앱스토어에서 Xcode를 다운받아서 설치 할수 있습니다.
현재 9.4.1 버전이 최신 버전 이며, 항상 최신버전을 유지하는것이 바람직합니다.

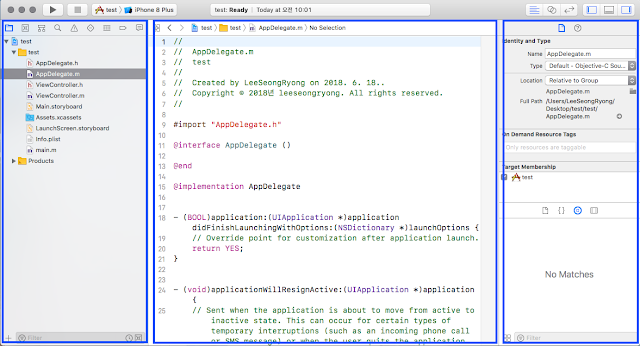
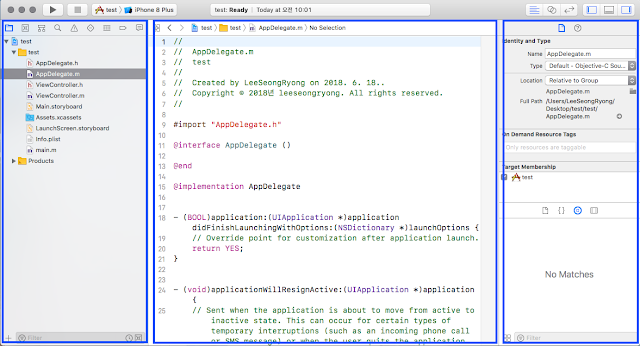
2. 전체 화면 구성
Xcode를 실행하고, "create a new Xcode project" 를 실행하면, 프로젝트가 시작됩니다.
왼쪽 영역은 내비게이터 영역으로 프로젝트와 관련된 파일, Git, 클래스,찾기, 오류, 테스트,브레이크 포인트 등을 탭을 통해 확인할수 있습니다.
가운데 영역은 소스 코드 및 선택한 파일의 정보를 표시합니다.
오른쪽 영역은 유틸리티 영역으로 파일명, 경로, 도움말, 속성 등을 확인하고 편집할수 있도록 제공합니다.

3. 내비게이터 영역
이번 강좌는 iOS를 처음 개발하시는 분들을 위해서 오픈 API 이용한 날씨 APP 강좌를 시작하려고 합니다.
오픈 API의 데이터를 받아서, 오늘의 날씨 정보를 APP 화면으로 노출하는 간단한 APP 입니다.
총 5장으로 진행될 예정이며, 개발를 처음 시작하는 분들을 개발에 필요한 기초 부터 시작할 예정입니다.
- 목차 -
[iOS 강좌] 오픈API 이용한 날씨 APP 만들기 - 1. Xcode 소개
[iOS 강좌] 오픈API 이용한 날씨 APP 만들기 - 2. Objective 기초
[iOS 강좌] 오픈API 이용한 날씨 APP 만들기 - 3. UIKIT Framework 기초
[iOS 강좌] 오픈API 이용한 날씨 APP 만들기 - 4. Interface Builder 기초
[iOS 강좌] 오픈API 이용한 날씨 APP 만들기 - 5. 오픈 API 연동
----------------------------------------------------------------------------------------------
[iOS 강좌] 오픈API 이용한 날씨 APP 만들기 - 1. Xcode 소개
1. 설치하기
Xcode는 애플의 iOS와 macOS를 개발하기 위핸 IDE(통합개발환경) 입니다.
애플 개발자 사이트(https://developer.apple.com/download/)나 맥 앱스토어에서 Xcode를 다운받아서 설치 할수 있습니다.
현재 9.4.1 버전이 최신 버전 이며, 항상 최신버전을 유지하는것이 바람직합니다.

2. 전체 화면 구성
Xcode를 실행하고, "create a new Xcode project" 를 실행하면, 프로젝트가 시작됩니다.
왼쪽 영역은 내비게이터 영역으로 프로젝트와 관련된 파일, Git, 클래스,찾기, 오류, 테스트,브레이크 포인트 등을 탭을 통해 확인할수 있습니다.
가운데 영역은 소스 코드 및 선택한 파일의 정보를 표시합니다.
오른쪽 영역은 유틸리티 영역으로 파일명, 경로, 도움말, 속성 등을 확인하고 편집할수 있도록 제공합니다.

3. 내비게이터 영역
* 프로젝트 내비게이터 : 프로젝트의 소스나 리소스, 프레임워크 파일들을 확인할수 있습니다.
* Git 내비게이터: 연결된 Git의 내용을 확인할수 있습니다.
* 심벌 내비게이터: 프로젝트에서 사용하는 클래스나 구조체, 메서드를 구조적으로 확인할수 있습니다.
* 검색 내비게이터: 프로젝트 내에 검색한 결과를 확인할수 있습니다.
* 이슈 내비게이터: 프로젝트 빌드 중 경고나 에러 같은 이슈들을 확인 할수 있습니다.
* 테스트 내비게이터: 프로젝트에 유닛 테스트나 UI테스트가 포함되어 있는 경우 테스트 수행시 사용합니다.
* 디버그 내비게이터: 디버그 모드에 활성화 되며, 쓰레드, GCD,큐 별로 동작중인 스택정보를 확인 할수 있습니다. CPU, 메모리, 디스크, 네트워크 사용들을 확인할수 있습니다.
* 브레이크 포인트 내비게이터: 설정한 브레이크 포인트를 확인 할수 있습니다.
* 로그 내비게이터:빌드 결과나 실행결과들을 확인할수 있습니다.
4. 유틸리티 영역
* 파일 인스펙터: 프로젝트 내비게이터에서 선택한 파일에 대한 파일명과 종류를 보여줍니다.
* 도움말 인스펙터: 선택한 파일에 대한 도움말을 제공합니다. (샘플 코드 링크 제공)
* 아이덴티티 인스펙터: XIB나 스토리보드를 선택하면 노출되며. 선택 한 뷰요소에 대한 클래스를 지정할수 있습니다.
* 속성 인스펙터: 선택 한 뷰 요소의 세부적인 속성을 변경할 때 사용합니다.
* 크기 인스펙터: 선택 한 뷰 요소의 화면위치 및 크기를 조절하기 위해 사용합니다.
* 연결 인스펙터: 선택한 뷰 요소와 코드의 아울렛 연결 상태를 확인 하거나 연결할때 사용합니다.
* 템플릿 라이브러리 : 파일 메뉴에서 New를 선택해서 만들 수 있는 모든 파일을 포함해서, 드래그 앤 드롭으로 새로운 파일을 생성할수 있습니다.
* 코드 조작 라이브러리 : 자주사용하는 코드를 저장해놓고 쉽게 꺼내서 쓸수 있습니다.
* 객체 라이브러리 : 인터페이스 뷰 작업 할때 사용하는 화면으로 원하는 뷰 요소를 드래그 앤 드랍으로 사용할수 있습니다.
* 미디어 라이브러리 : 프로젝트에 포함된, 이미지 및 리소스들을 확인할수 있습니다.





댓글
댓글 쓰기