[Kotlin] lazy와 lateinit
안녕하세요 명동콜링입니다.
오늘은 Kotlin에서 비슷한 듯 다른 두 키워드인 'lazy'와 'lateinit'의 사용법에 대해 알아보려 합니다.
lazy와 lateinit은 Kotlin에서 사용되는 초기화 키워드로 둘 다 초기화의 시점이 늦춰주는 키워드로, UIComponent를 onCreate에 굳이 findViewById로 링킹을 시키지 않아도, 변수들을 미리 초기화 시키지 않아도 나중에 초기화를 미루는 행동을 하도록 도와줍니다.
그럼 먼저 lazy에 대해 알아보도록 하겠습니다.
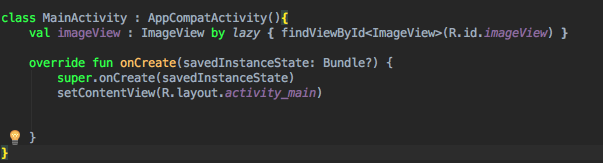
lazy는 앞에 by 키워드가 함께 붙어서 'by lazy' 형식으로 붙어다닙니다. 그래서 초기화를 할 때,
형식으로 작성을 해줍니다. 괄호 안에는 물론 초기화 할 값을 써줘야 되겠지요.
이렇게 작성하게 되면 onCreate에서 imageView 객체를 바로 사용할 수 있습니다.
다음은 lateinit에 대한 사용법입니다.
lateinit은 일반 변수처럼 선언만 하는 게 특징입니다. 다만 사용하기 전에 꼭 초기화를 해야되는 속성입니다.
그래서,
의 형식으로 작성을 합니다. 그리고 나서 사용하기 전에 findViewById를 통해 링킹을 하게 되지요.
사실 lateinit은 변수 선언시에 Nullable을 지정하지 않은 것에 대한 차이일 뿐 별 다른 특이점을 찾을 수는 없습니다. 아마 Java로 코드를 짤 때 했던 스타일과 같다고 생각하면 될 것 같습니다.
Kotlin에서는 Null에 대한 관리가 엄격하기 때문에 Null Safety Operator나 Elvis Operator로 Null을 회피하도록 관리하는데 그것을 도와주는 키워드가 lazy와 lateinit이라고 할 수 있을 것 같습니다.
Kotlin에서 준수하는 코딩 규칙으로 안전한 코딩을 해보도록 합시다.
오늘은 Kotlin에서 비슷한 듯 다른 두 키워드인 'lazy'와 'lateinit'의 사용법에 대해 알아보려 합니다.
lazy와 lateinit은 Kotlin에서 사용되는 초기화 키워드로 둘 다 초기화의 시점이 늦춰주는 키워드로, UIComponent를 onCreate에 굳이 findViewById로 링킹을 시키지 않아도, 변수들을 미리 초기화 시키지 않아도 나중에 초기화를 미루는 행동을 하도록 도와줍니다.
그럼 먼저 lazy에 대해 알아보도록 하겠습니다.
lazy는 앞에 by 키워드가 함께 붙어서 'by lazy' 형식으로 붙어다닙니다. 그래서 초기화를 할 때,
T by lazy { /* Init Code */}
형식으로 작성을 해줍니다. 괄호 안에는 물론 초기화 할 값을 써줘야 되겠지요.
이렇게 작성하게 되면 onCreate에서 imageView 객체를 바로 사용할 수 있습니다.
다음은 lateinit에 대한 사용법입니다.
lateinit은 일반 변수처럼 선언만 하는 게 특징입니다. 다만 사용하기 전에 꼭 초기화를 해야되는 속성입니다.
그래서,
lateinit var VAR_NAME: T
의 형식으로 작성을 합니다. 그리고 나서 사용하기 전에 findViewById를 통해 링킹을 하게 되지요.
사실 lateinit은 변수 선언시에 Nullable을 지정하지 않은 것에 대한 차이일 뿐 별 다른 특이점을 찾을 수는 없습니다. 아마 Java로 코드를 짤 때 했던 스타일과 같다고 생각하면 될 것 같습니다.
Kotlin에서는 Null에 대한 관리가 엄격하기 때문에 Null Safety Operator나 Elvis Operator로 Null을 회피하도록 관리하는데 그것을 도와주는 키워드가 lazy와 lateinit이라고 할 수 있을 것 같습니다.
Kotlin에서 준수하는 코딩 규칙으로 안전한 코딩을 해보도록 합시다.





댓글
댓글 쓰기